
Best Figma plugins for developers
With the recent release of Dev Mode, Figma is getting better at bridging the gap between design and development; making handovers much easier.
However, Figma is still first and foremost a design tool, catering mainly to product, UX and UI designers. So, for all the frontend developers looking to get a bit more hands-on with the design tool, we’ve rounded up a list of the best Figma plugins to help:
(Ordered alphabetically)
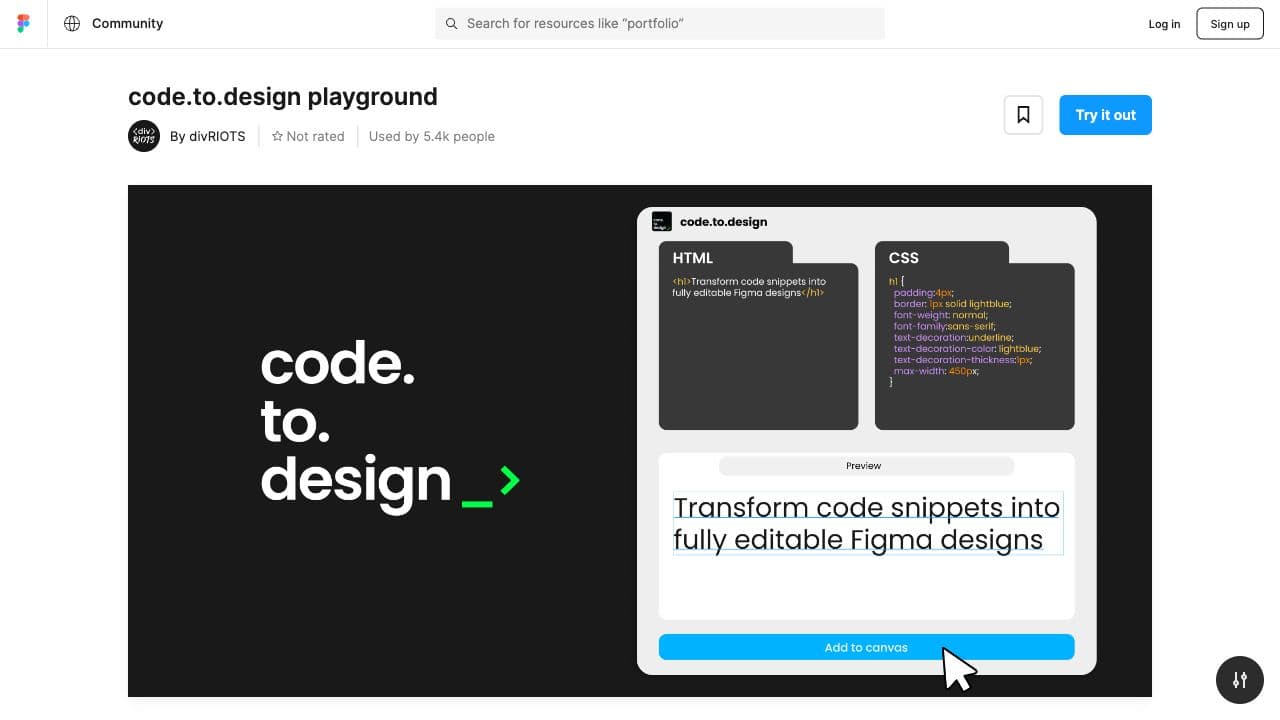
code.to.design playground

Powered by our own code.to.design technology, code.to.design playground instantly transforms your code snippets into fully editable Figma designs. Write HTML & CSS directly in the plugin, preview the result and import fully editable designs into your Figma canvas. You can also go back at any time to edit. Simply select any frame imported with code.to.design, refine the code and update the designs.
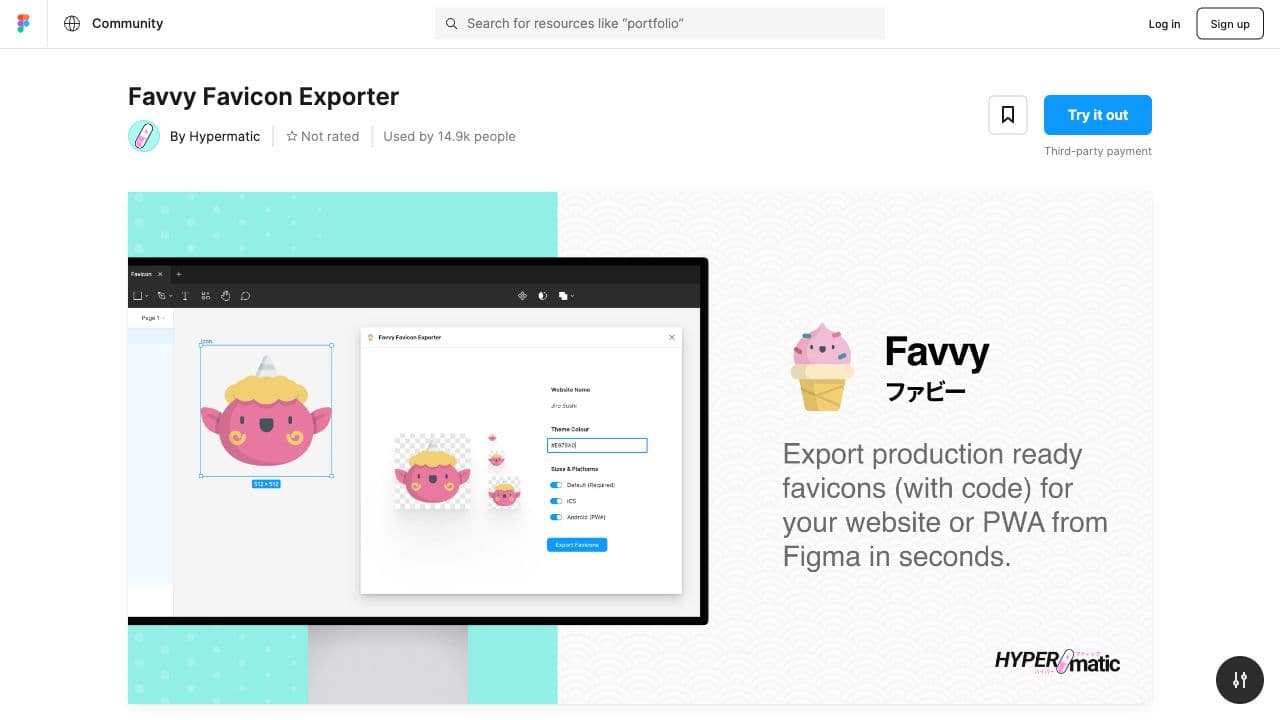
Favvy Favicon Exporter

A nice little plugin for dealing with those tiny favicons. Favvy exports production-ready favicons for your website or app, with all the code and images required, directly from Figma. It provides a copy/pasteable HTML snippet for your tag, as well as all the specific file types needed for different platforms (default .ico file, favicon for Apple IOS, SVG and PWA manifest file).
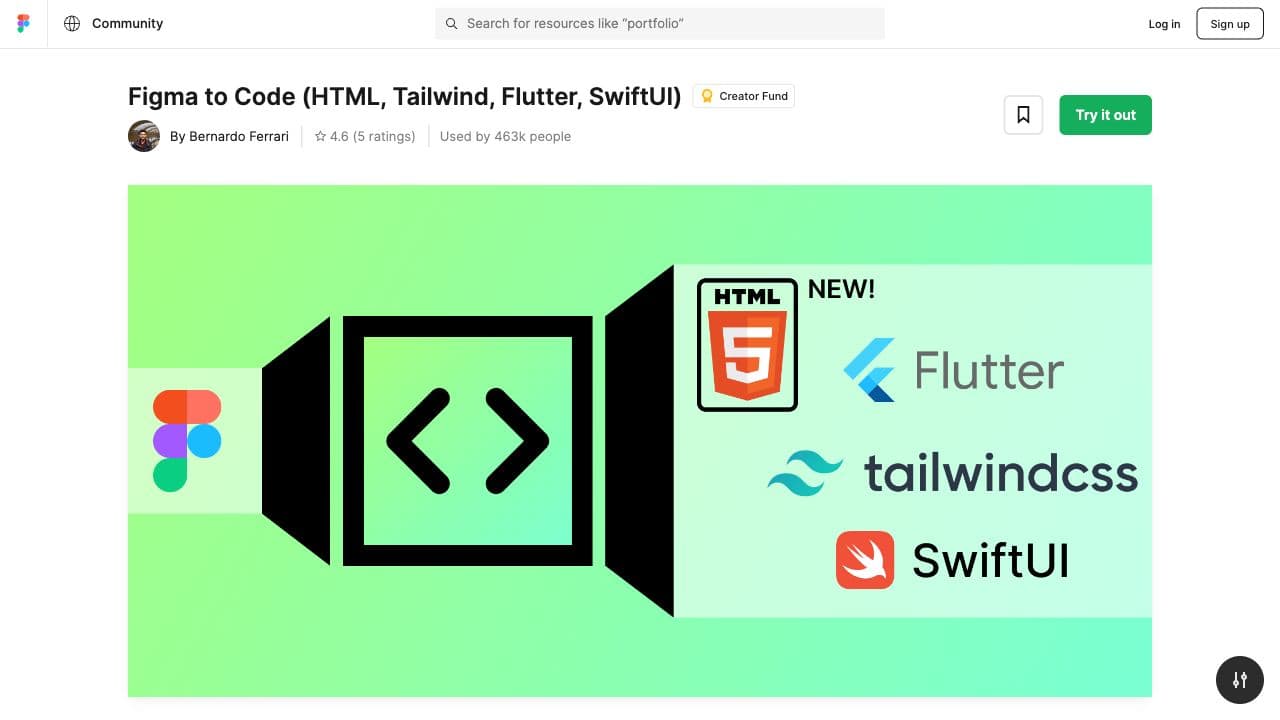
Figma to Code

One of the fastest growing Figma plugins of the moment, Figma to Code is a free, open-source plugin that generates code for responsive webpages (HTML and Tailwind) or mobile apps (Flutter and SwiftUI) from your Figma designs. The code generated by this plugin is clean, accurate and optimized so that layouts align perfectly with your designs.
Figma to React

If you’re building React apps, this Figma plugin is for you! Figma to React uses AI to automatically convert your Figma designs to ReactJS components. You’ll get clean, extendable code directly from Figma that is pixel-perfect to your designs and responsive across screen sizes.
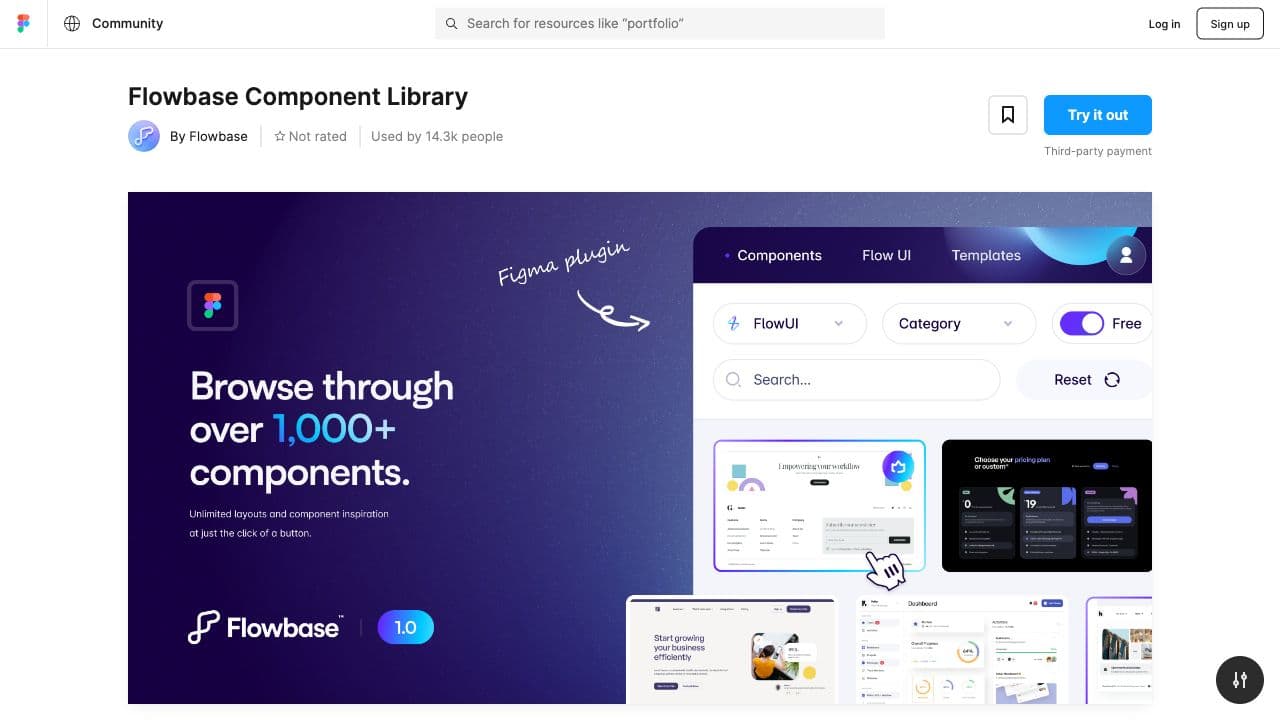
Flowbase Component Library

Your team may not have a designer… Or, you may need something quick and simple that you don’t want to bug your designer for… Whatever the case, sometimes you’re a developer who needs to design something in Figma. If so, the Flowbase Component Library plugin is a great resource. It has over 1,000 components, layouts, wireframes and templates to kickstart design projects. On the other hand, you can also use html.to.design for this ;)
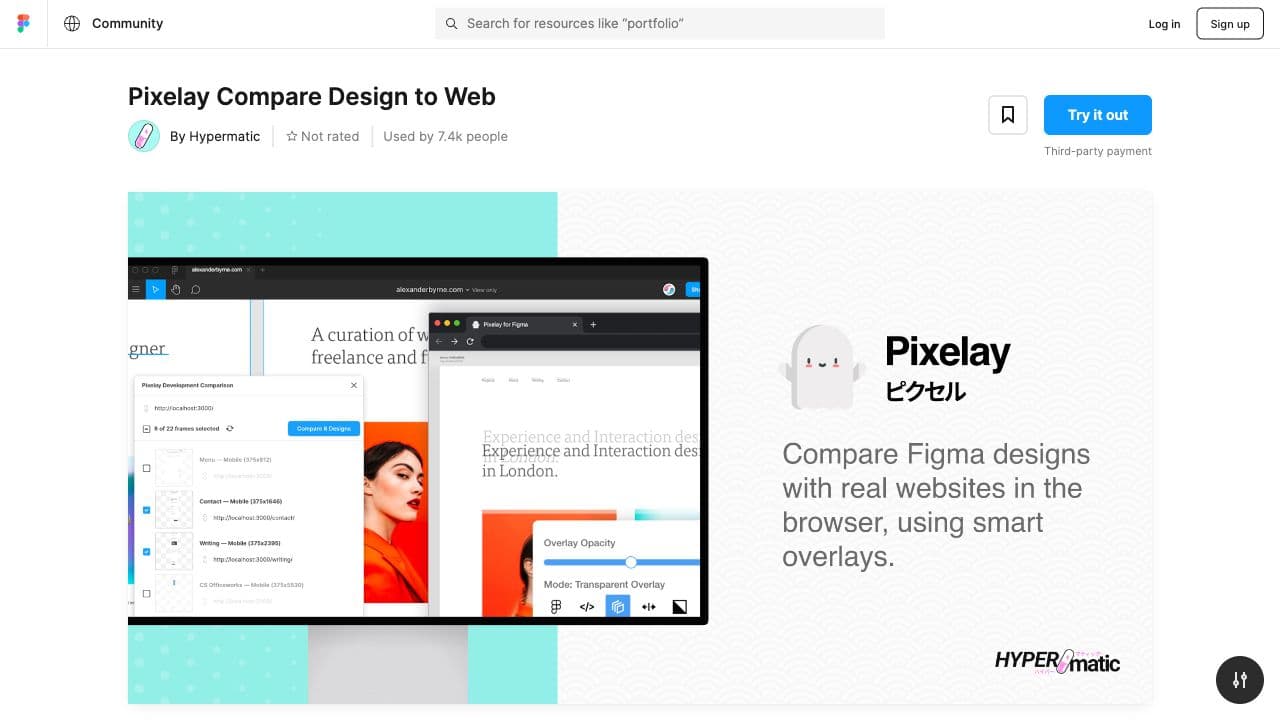
Pixelay Compare Design to Web

Throughout the design-development process, it’s important to check and make sure that what we’re developing is as true as possible to the final, approved designs. Pixelay can help, as it compares Figma designs to your live or local website using browser overlays. It allows you to compare multiple designs and URLs at the same time, as well as offering different overlays such as transparent, split-screen, toggle and drag and diff.
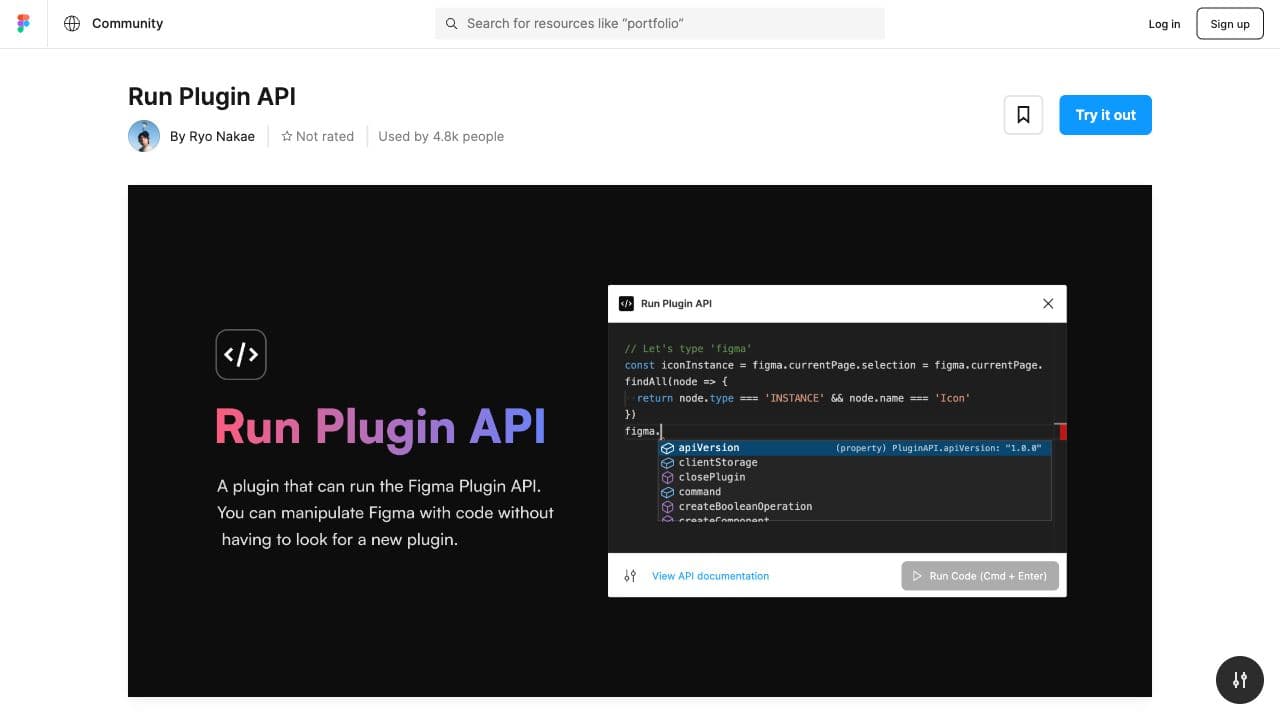
Run Plugin API

Run Plugin API does just that and runs the Figma plugin API so you can manipulate Figma using code, without having to look for a new plugin. This means you can do EVERYTHING you can do with the Figma Plugin API.
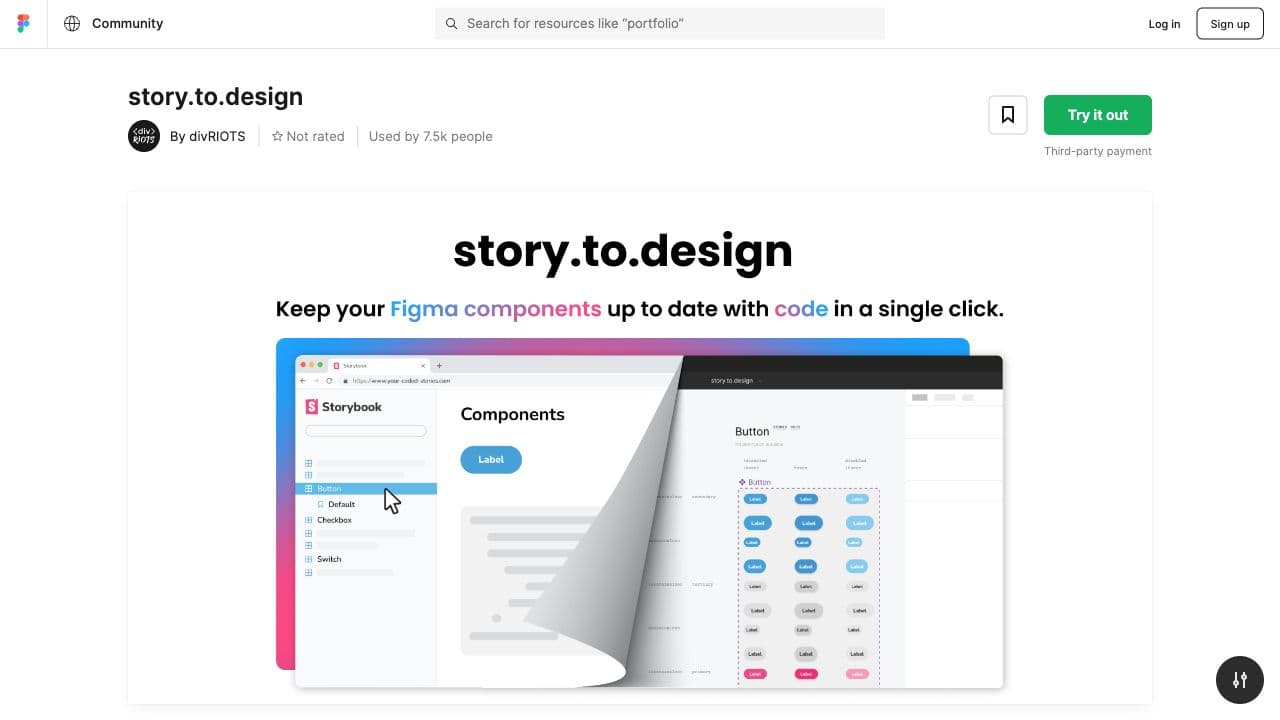
story.to.design

story.to.design automatically transforms coded Storybook components into a full Figma UI library in just a few clicks. It works with most frameworks and component libraries, and even organizes your components into labelled tables, accompanied by any documentation you have in Storybook. The best part for developers? story.to.design automatically detects any code change in Storybook to then update your components in Figma accordingly and keep the two in sync!
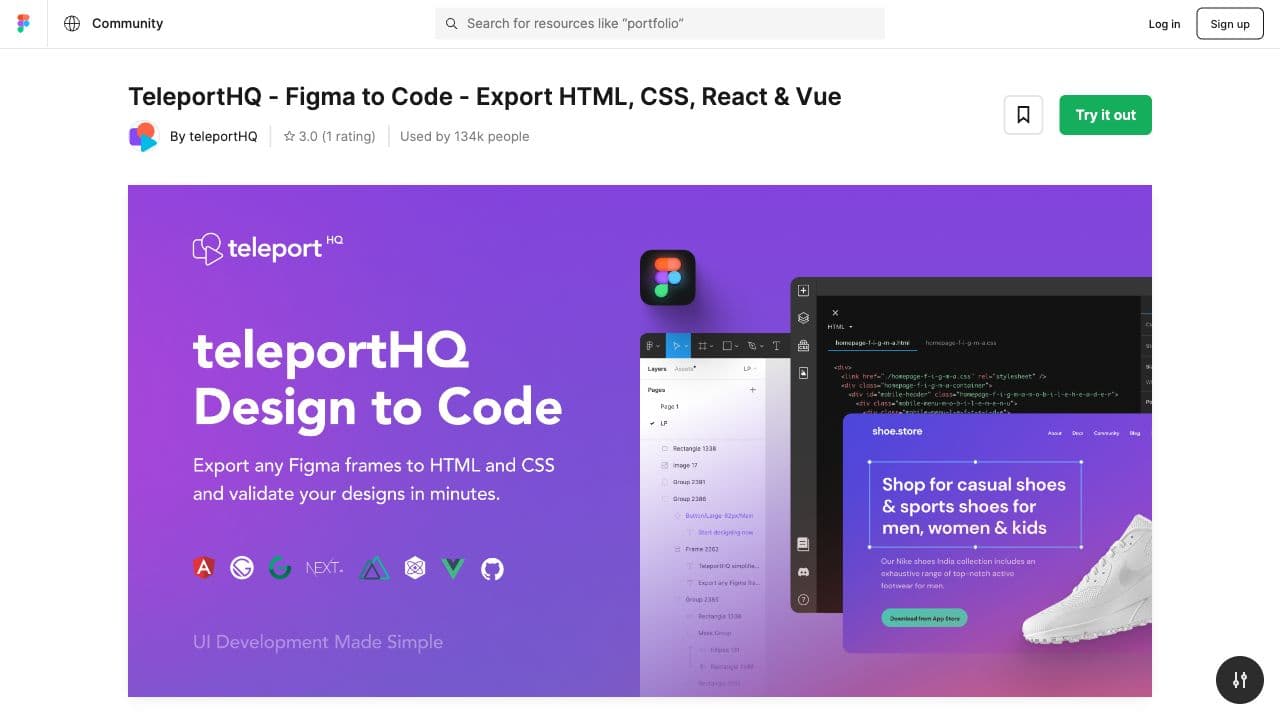
Teleport HQ - Figma to Code

TeleportHQ is another plugin that generates code (HTML/CSS, React, Next, Vue, Nuxt and Angular) from Figma designs. The nice plus? TeleportHQ’s code generators are open-source, so if you don’t find what you need, TeleportHQ helps you build your own!
👋 Hi there!
We built the Figma plugin that keeps your Figma library true-to-code.
story.to.design imports components from Storybook to Figma in seconds.
Try it for free