
Best plugins for managing Figma variables
This year’s Config ‘23 was a highly anticipated event, with designers biting their nails to see what new features Figma would unveil. While Figma is one of the most powerful design tools around, there was always one feature designers said they were missing… A way to create and manage design tokens.
Well, Figma heard you and has finally introduced Variables!
What are variables?
Variables allow you to create, store and apply reusable values or design tokens across your Figma designs, with everything from text strings to more subtle things like padding and corner radius. Variables can also be used in team libraries, which means that when you update a variable, it’s changed across all design files accordingly.
There are currently 4 types of variables that can be applied to specific properties and elements: color, number, string and boolean. You can also organize your design tokens as collections of variables, making them easier to find.
For more details about variables and how to use them, check out Figma’s guide to variables.
Best plugins for Figma variables
Now that variables are here to stay, we put together a list of the best Figma plugins to help you manage, convert and get more out of design tokens in Figma:
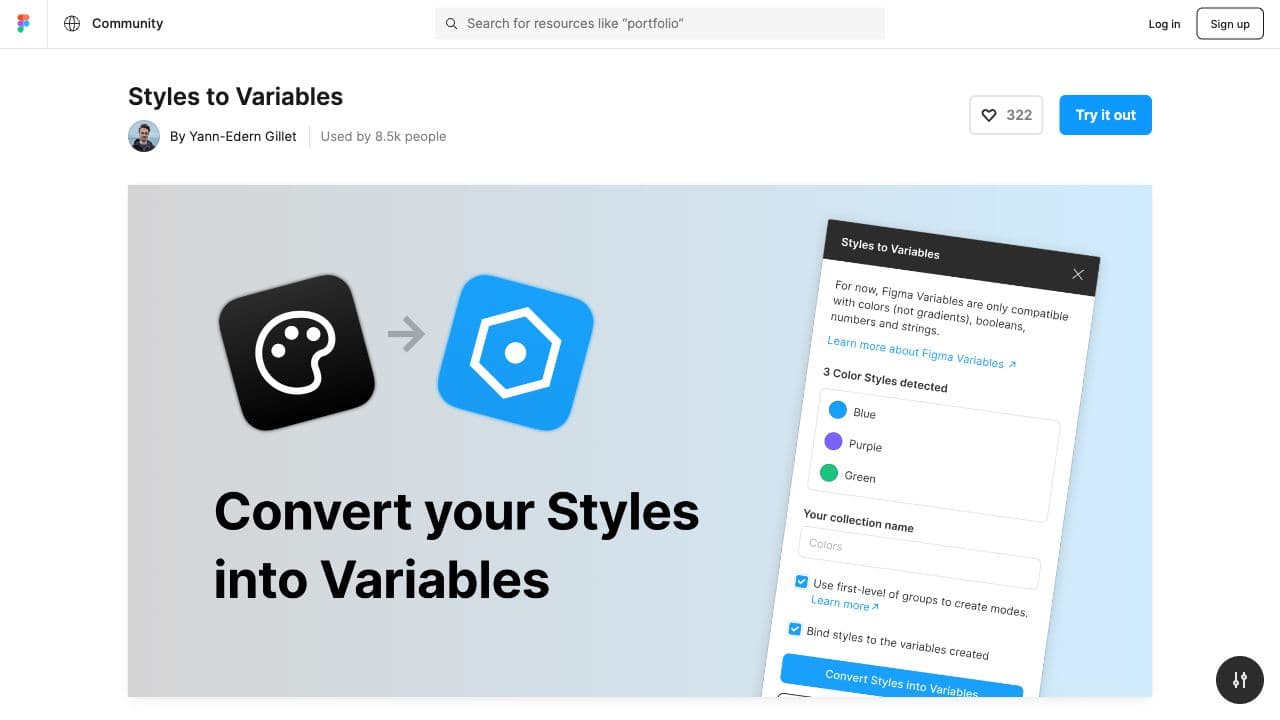
Convert Figma styles into variables

Since variables were only launched a few months ago, a common scenario for most designers is to have a whole bunch of styles defined which you now want to turn into variables. Styles to Variables converts your styles into variables, although for now it’s only compatible with color styles (solid and transparent). Defining your design system’s color palette in variables takes time. This plugin does it for you, so you can spend more time playing with aliases, modes, and updating your design system components.
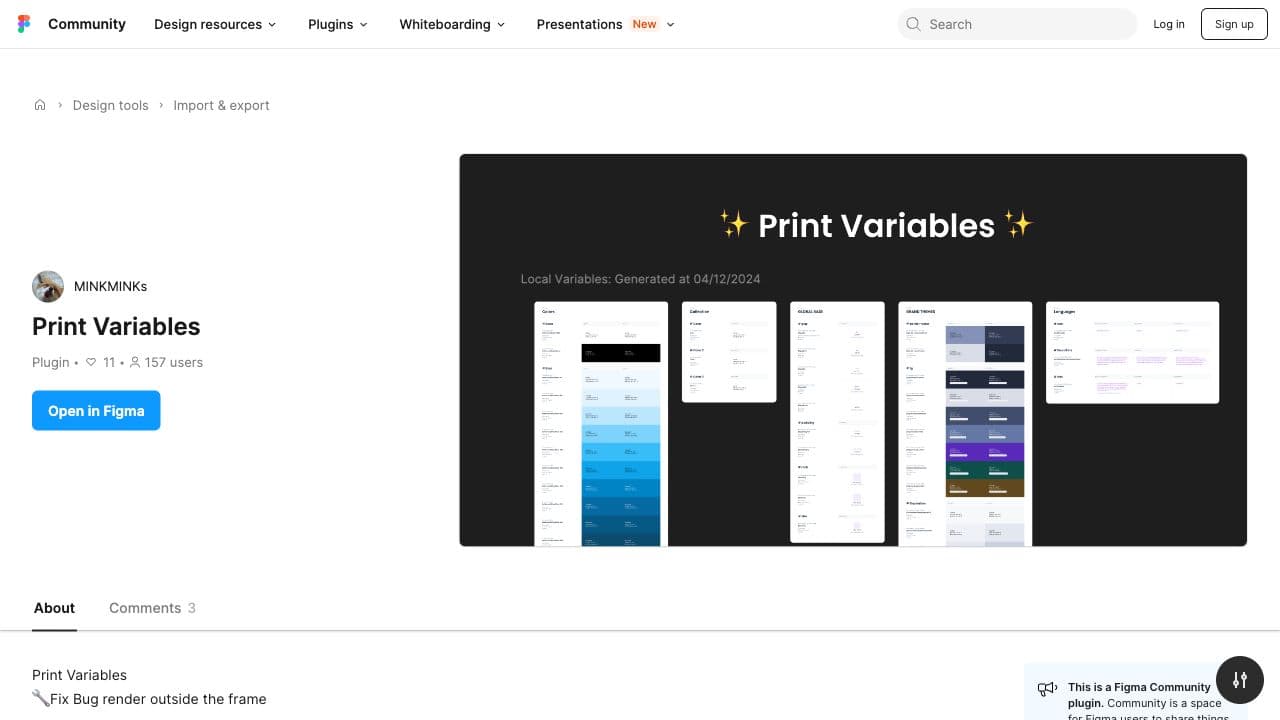
Create style guides from your variables

Print Variables is a super easy way to get an instant style guide with all the Figma variables being used by your designs. For this plugin to work, you'll first need to have Figma variables created and set up in your project. But once you've created your variables, simply run the plugin and you'll instantly have a complete and visual style guide of all your design tokens, right in your Figma canvas.
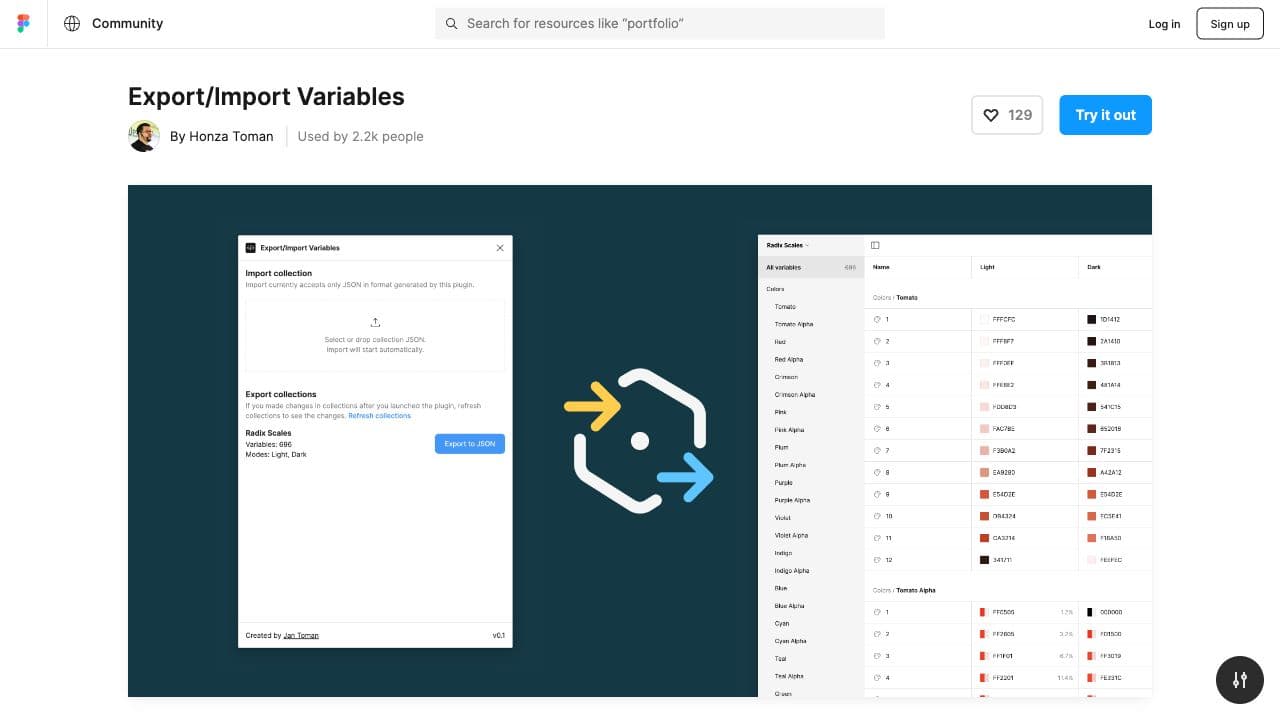
Export and import Figma variables

Variables, like styles, are created on a per project basis. So if you’re creating variables in one Figma file, they won’t be available in another. That’s where this plugin comes in… Export/Import Variables does exactly that: it allows you to export a JSON file for a collection of variables which you can later import using the same plugin into another file. It’s perfect for migrating libraries with your design tokens, or if you’ve downloaded a library from Figma community and want to import variables into your own design system.
Transform Figma variables into CSS, Javascript and more

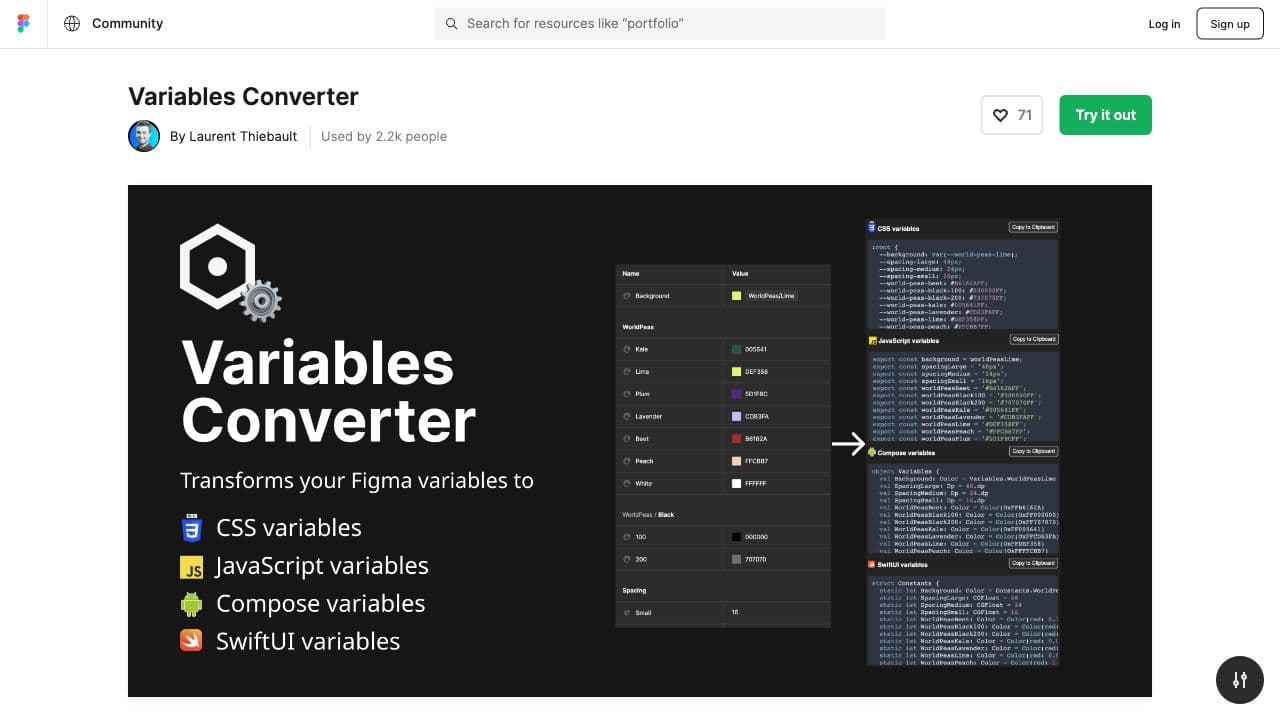
Once you’ve defined your design tokens in Figma by creating variables, at some point you’ll probably need to hand them over to developers to create the same tokens in code. This Variables Converter Dev Mode plugin transforms your Figma variables into CSS Custom Properties, JavaScript variables, Compose variables and SwiftUI variables. It’s a great tool for streamlining your design-to-code workflow, and helps to improve consistency and collaboration across design and development.
Translate the content of your text string variables

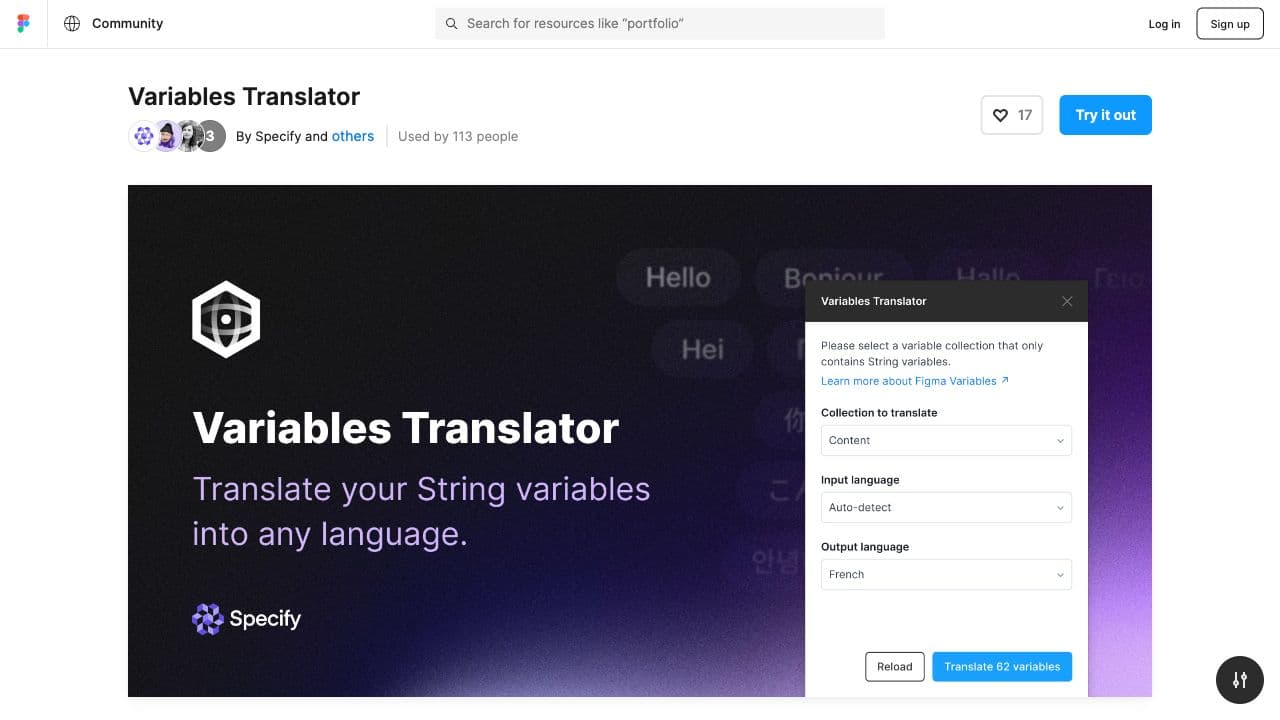
Calling all content and localization teams! This Figma plugin is for you. Variables Translator translates any text content you have stored as variables in a collection, creating a new mode with the translations of string variables in the language of your choice. This way, you can create a mode for each language that your app is available in and switch between them to see how the translations appear in-context with your design. It’s the perfect tool for creating and organizing the translations of your most reusable content strings, such as call-to-actions or feature names.
Turn Google Sheets into Figma variables

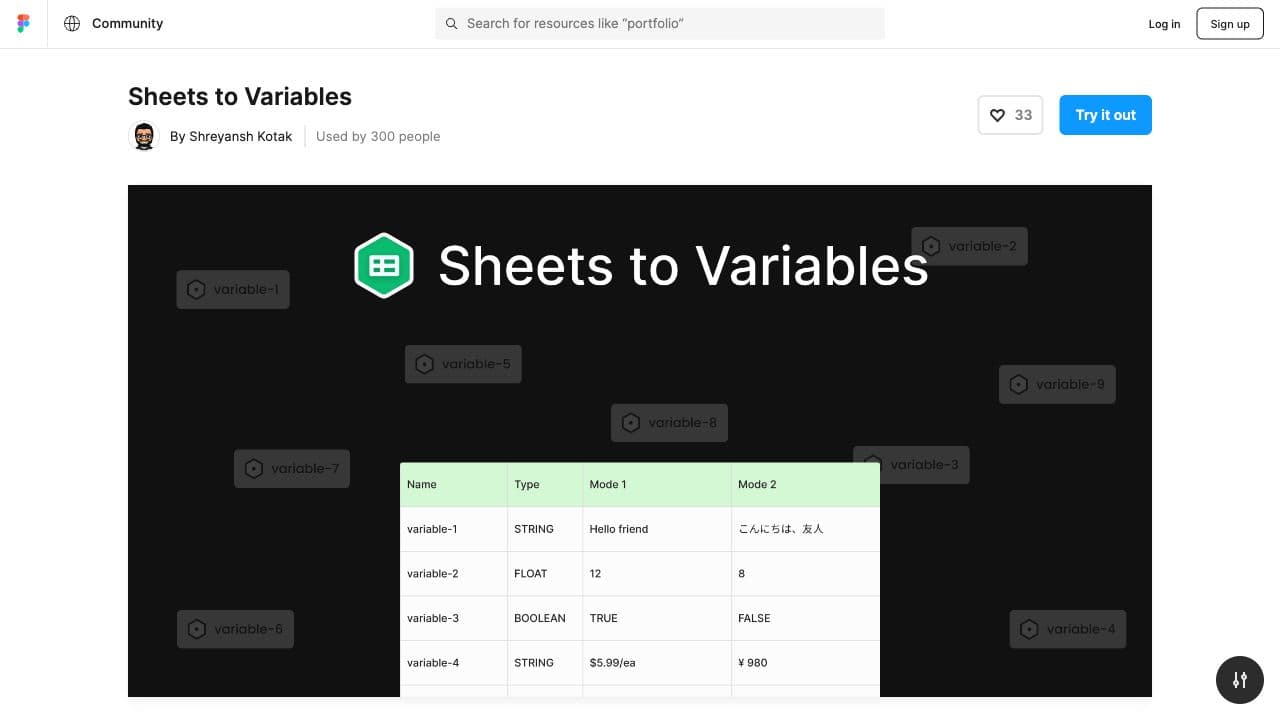
If you’re a fan of the spreadsheet, this Figma plugin is for you! Sheets to Variables transforms your Google Sheets into Figma variables, transforming data into designs. Do you use a sheet to organize your design tokens? Paste the URL into the plugin and you’ve got variables. Need to create different modes, such as light and dark themes? Create an additional column for your second mode in your spreadsheet and use the plugin to instantly get a new mode in Figma. It’s also great for collaborating between content and design: content teams can create a spreadsheet with all reusable text strings and designers can quickly import them.
What plugins are missing?
Variables are still in Beta, and pretty new to Figma, so this list of plugins will surely grow! What plugins are you missing? What actions do you need help with when creating and managing variables?
We’d love to know 👉 @story_to_design
👋 Hi there!
We built the Figma plugin that keeps your Figma library true-to-code.
story.to.design imports components from Storybook to Figma in seconds.
Try it for free