
Best Figma plugins to design for accessibility
When designing digital products, it can happen that we get caught up in the details yet forget to design for people with disabilities. While accessibility should be a priority for all designers, it can be challenging to know where to start. Fortunately, there are several Figma plugins that can help make your designs more accessible.
In this blog post, we’ve listed some of the best Figma plugins for designing with accessibility in mind. Whether you’re a seasoned designer or just starting out, these plugins are sure to make your designs more inclusive and user-friendly.
(Ordered alphabetically)
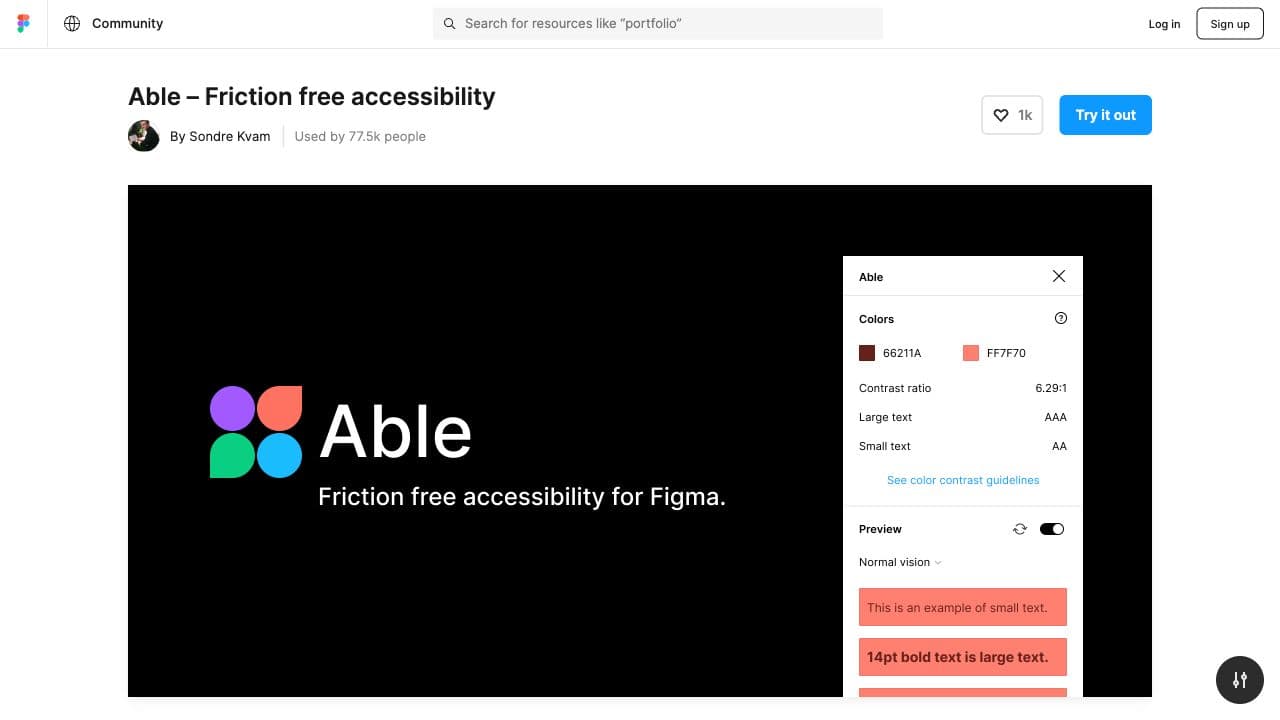
Able

Able tests color contrast and color blindness as you’re designing. Select two layers and Able will automatically compare the color contrast between them. Plus, you can keep the plugin open while you’re working, to easily check contrast without relaunching.
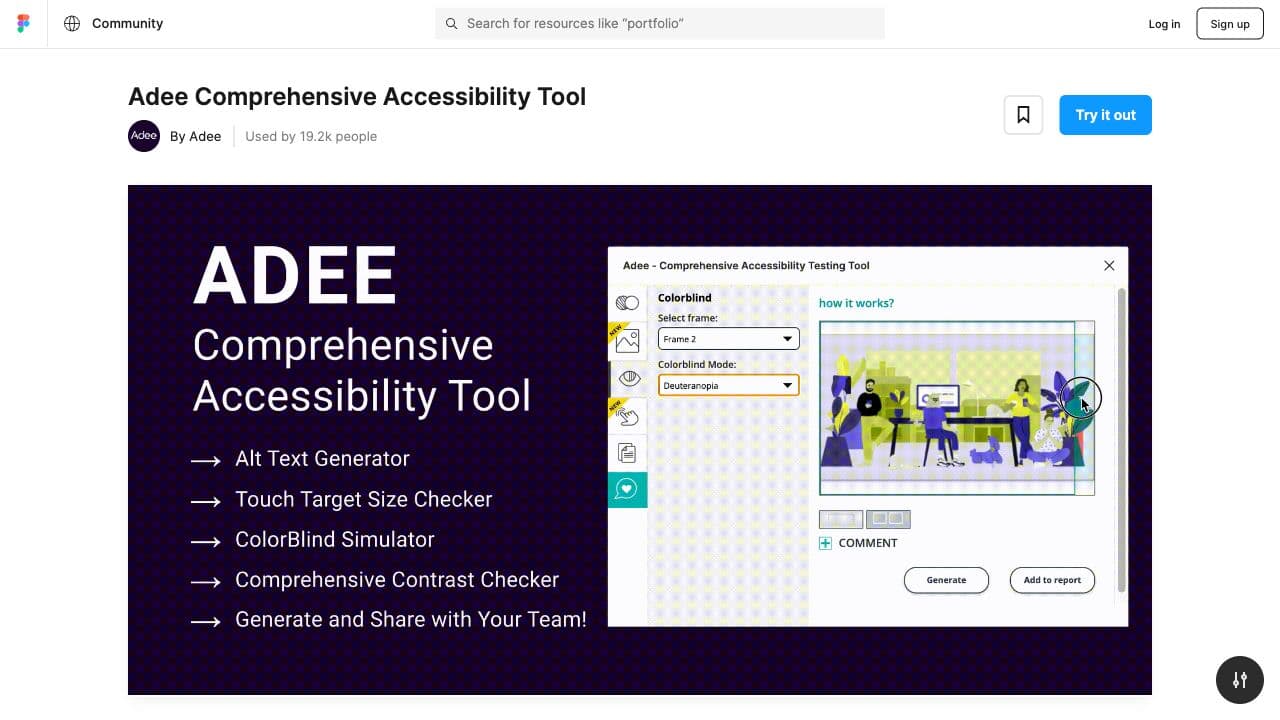
Adee Comprehensive Accessibility Tool

The Adee Comprehensive Accessibility Tool is one of the most complete accessibility plugins on Figma. With this single tool you can generate alt-text, simulate 8 color-blind scenarios, check for contrast and even test your touch target size. An all-in-one plugin that's a must if you're serious about designing for accessibility.
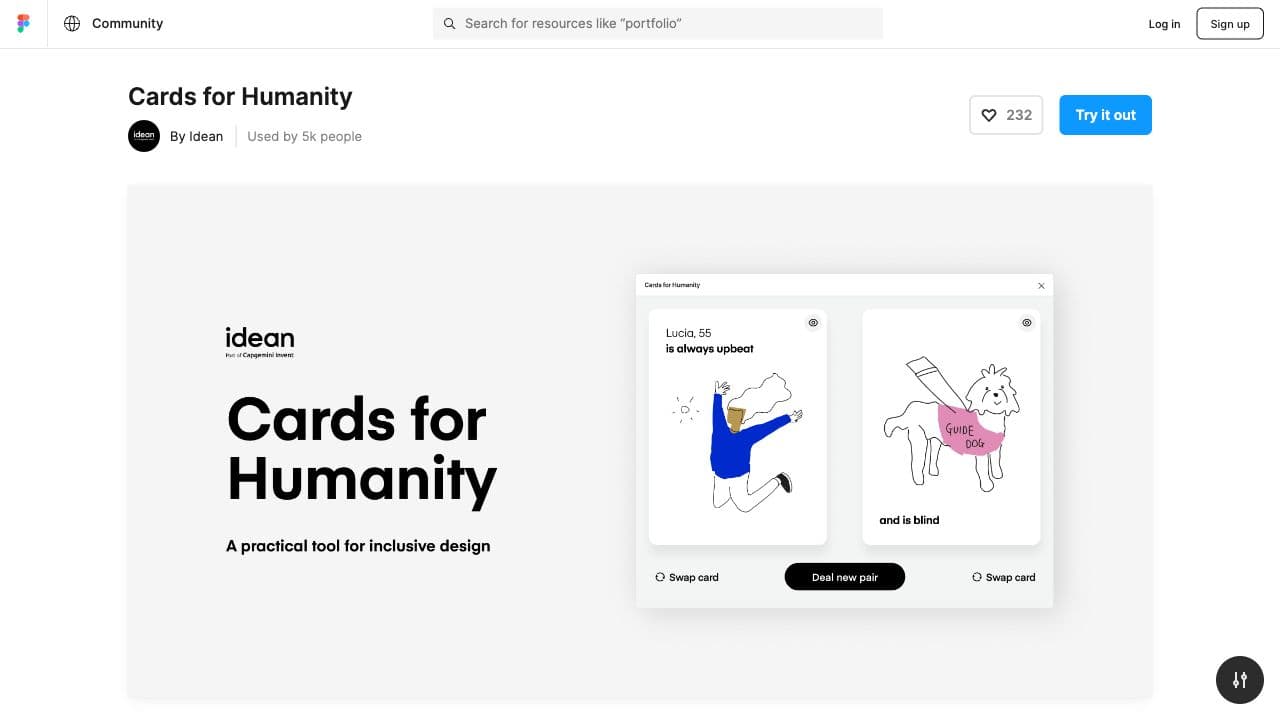
Cards for Humanity

While this plugin doesn’t directly help design for accessibility, it can help design for inclusivity. Cards for Humanity is a fun and unique tool that prompts designers to think about how to design for a specific person with a given trait, and how to cater the designs to their needs.
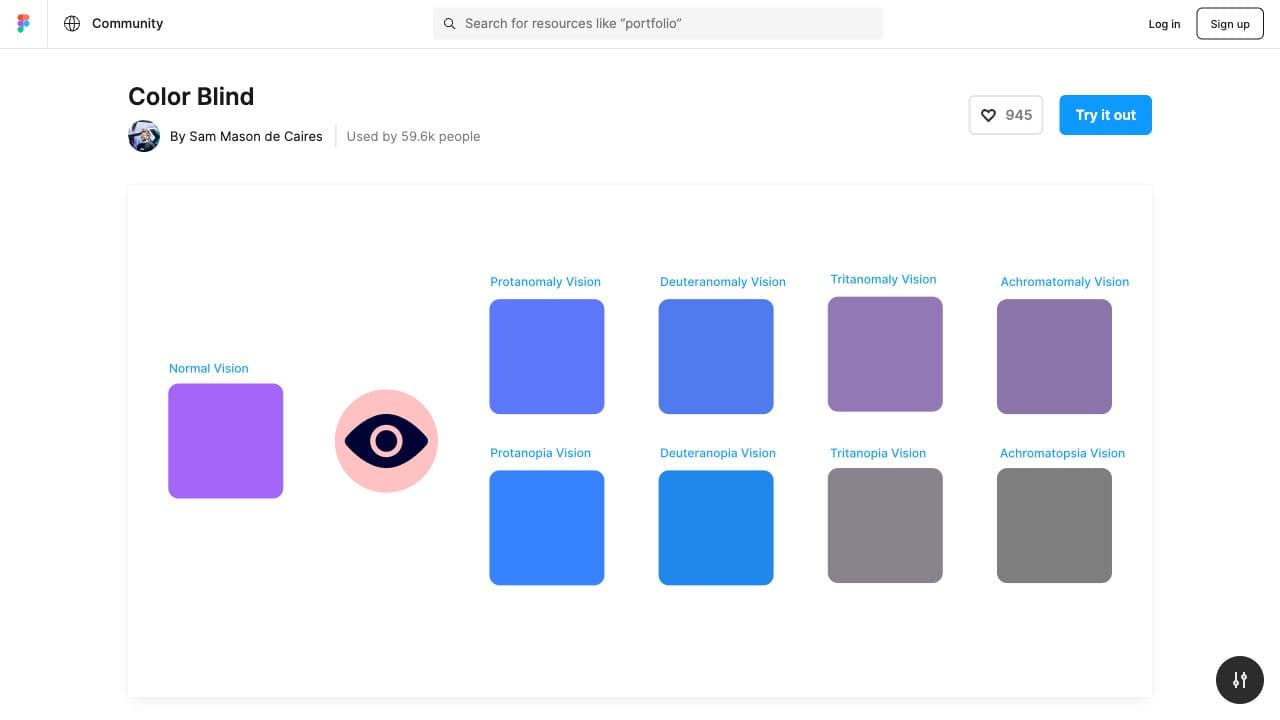
Color Blind

Color Blind displays your designs according to the 8 different types of color vision deficiencies. Make a selection in your Figma file and the plugin will clone it to create these 8 different versions. It automatically displays each version using the colors someone with that type of color blindness would see.
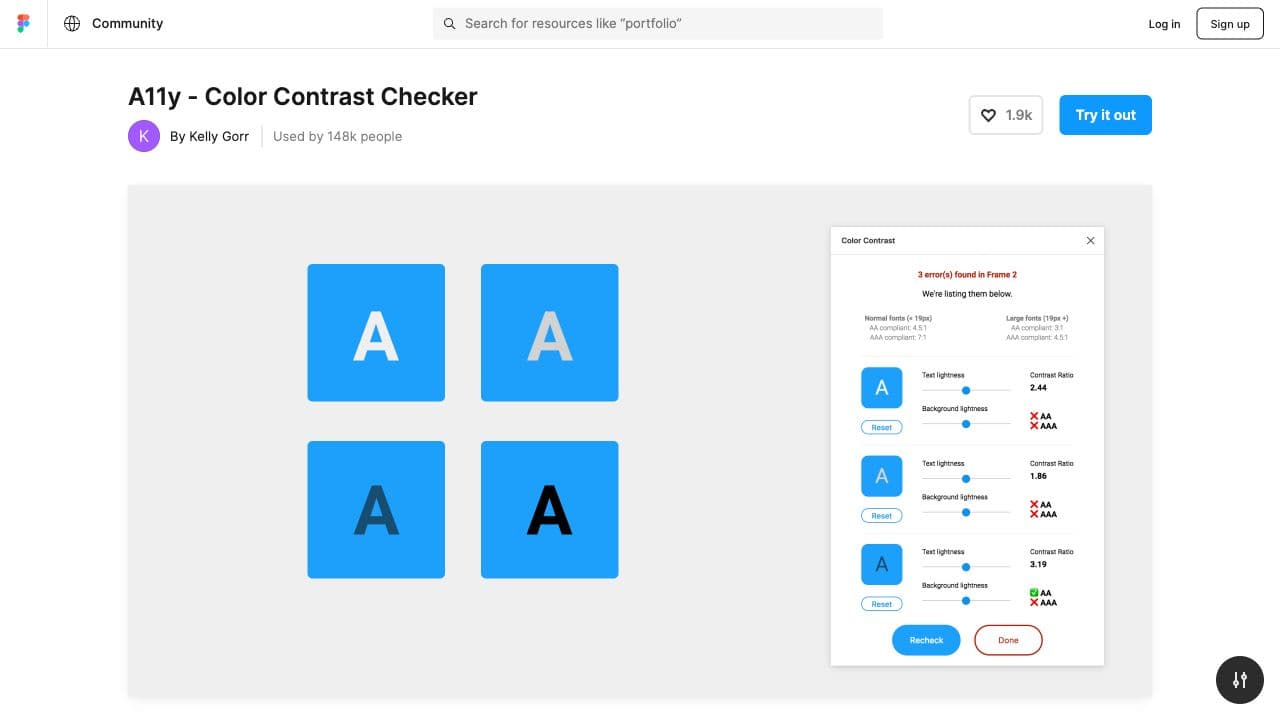
Color Contrast Checker

Color Contrast Checker makes sure your text is readable to users and that your designs adhere to WCAG (Web Content Accessibility Guidelines) standards. It also provides color sliders that allow you to adjust the colors and understand how the corresponding contrast ratio changes in real-time.
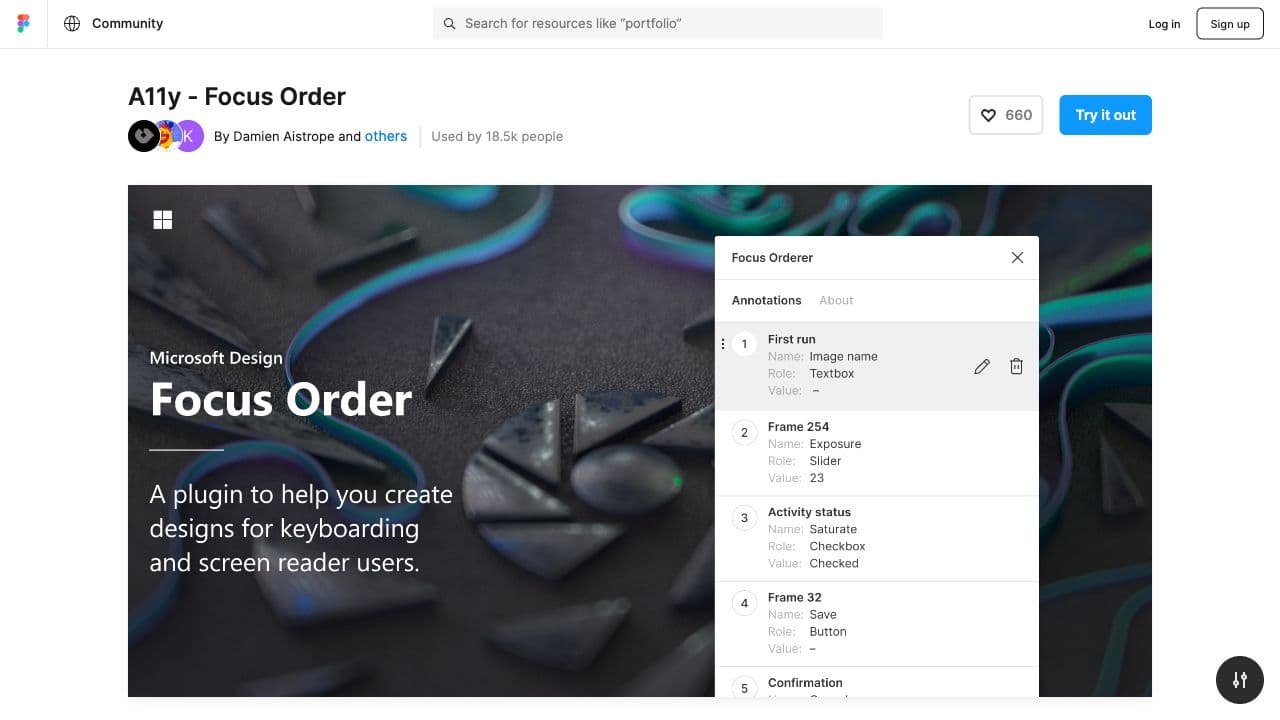
Focus Order

Focus Order is a plugin that helps you design for keyboarding and screen readers. Not everyone uses a mouse cursor to navigate a website, so it’s important to make the focus state of interactive objects meaningful for users who use a keyboard or screen reader. Focus Order adds accessibility annotations to your design, which can grouped as sets and stored in a single layer group that can be toggled on and off.
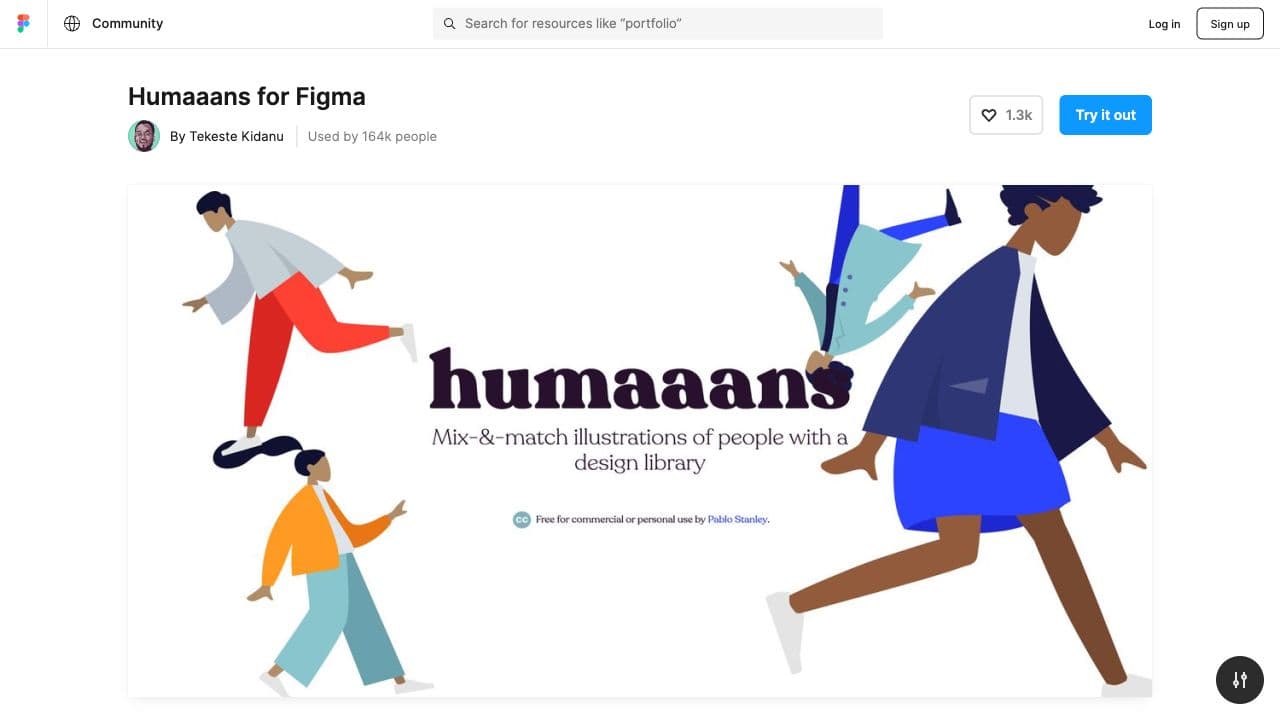
Humaaans for Figma

Humaaans for Figma is a great resource to help design for inclusivity. This plugin brings Pablo Stanley’s full set of 79 illustrations directly into Figma. The set includes bodies and heads, clothing illustrations, plus mobility and accessibility illustrations. It’s a great way to include a variety of representation in your app or website’s illustrations.
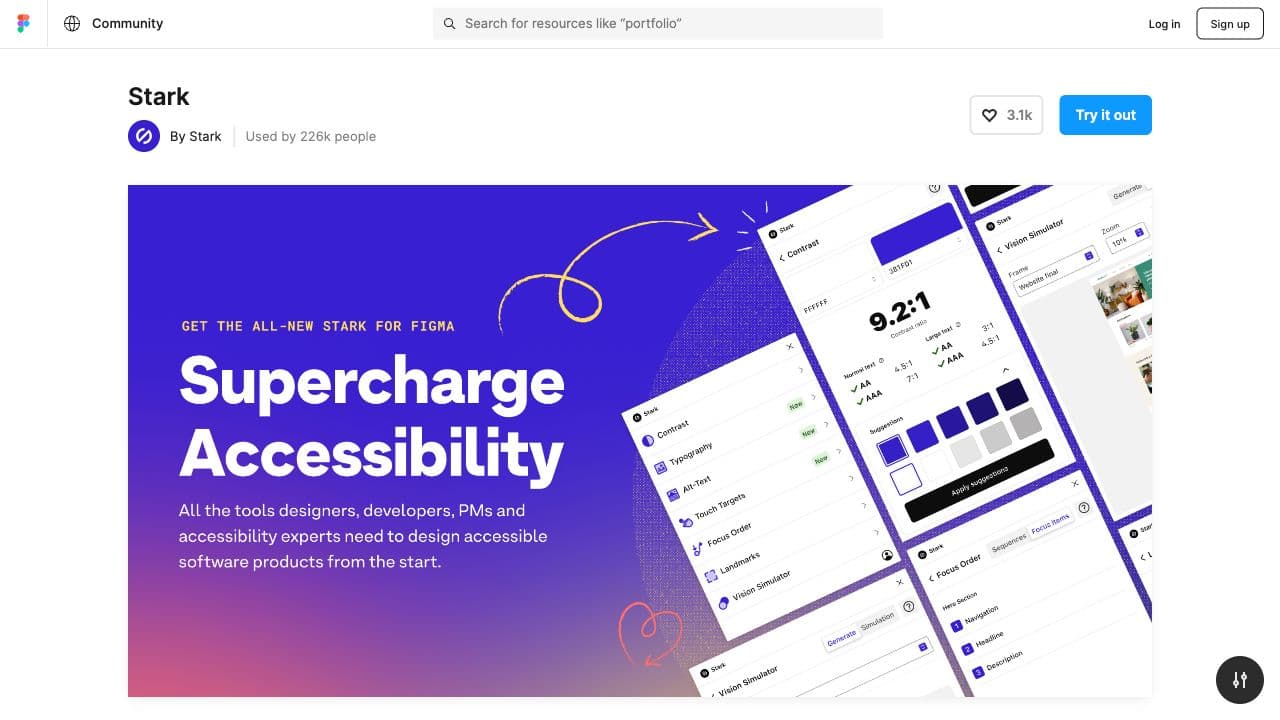
Stark

Stark is an all-in-one accessibility plugin for testing designs. It comes with a set of integrated tools like a contrast checker with color suggestions, vision simulator, landmarks and focus order, alt-text annotations, typography analysis, touch targets and more. If you’d rather have one plugin that does it all, this is for you.
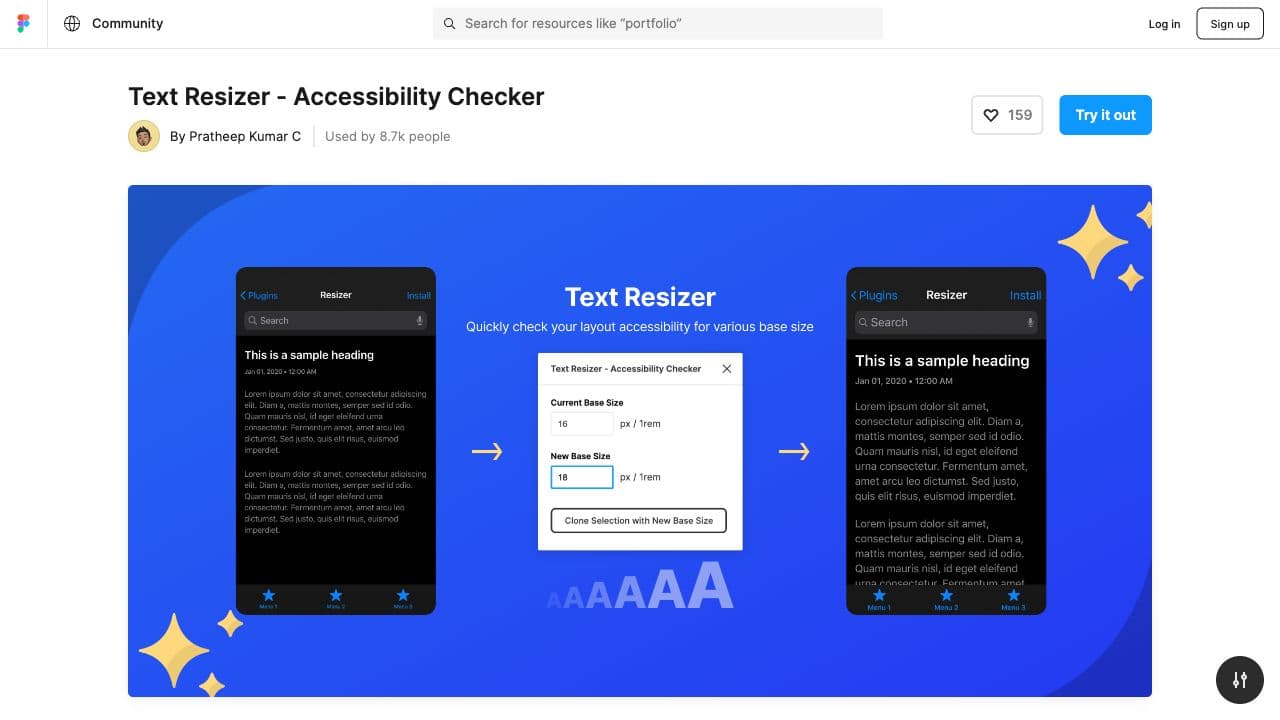
Text Resizer

Text Resizer is a must-have plugin for any designer who cares about the readability of their designs. This plugin checks the accessibility of your layout for various base sizes. It’s also helpful for anyone designing iOS apps, as it helps adapt designs to the iOS’s ability to increase and decrease font sizes.
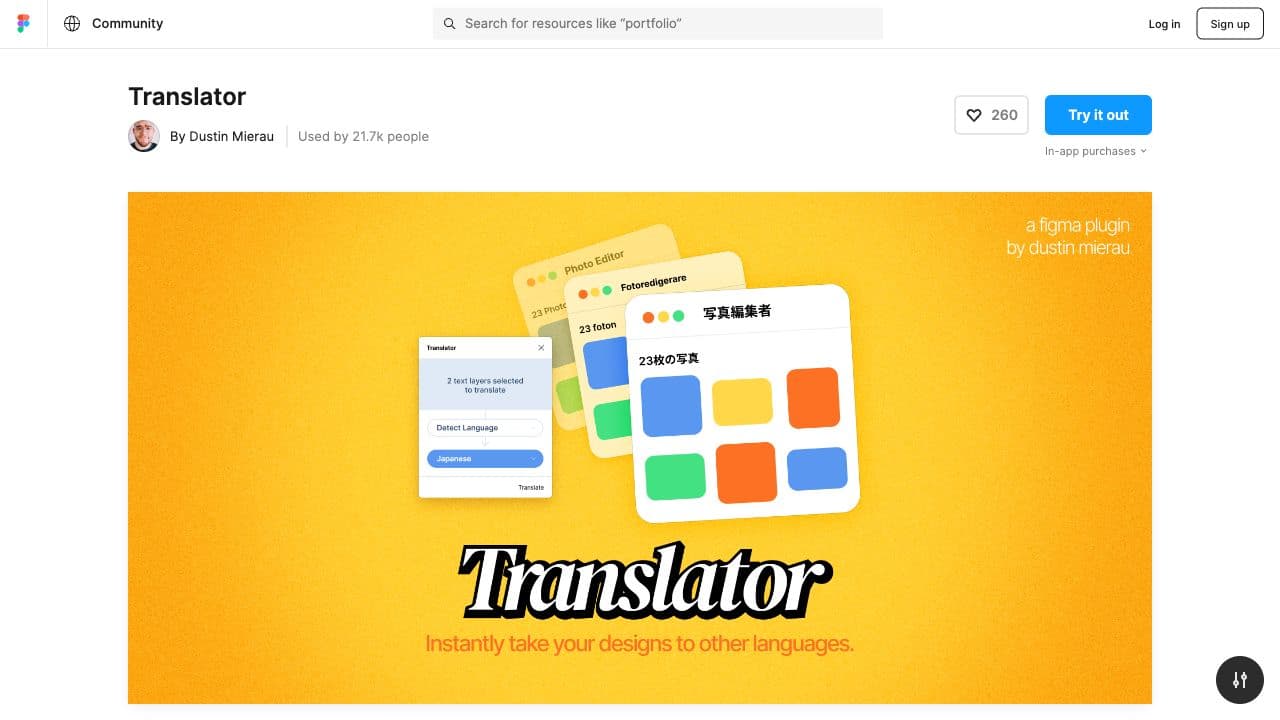
Translator

If you’re designing a product for users in different countries, language is an important accessibility aspect that shouldn’t go overlooked. You may design your content in English, but want to test how the UI will look and adapt to other languages. A plugin like Translator can help! Translator instantly translates your texts into other languages (with over 130 to choose from).
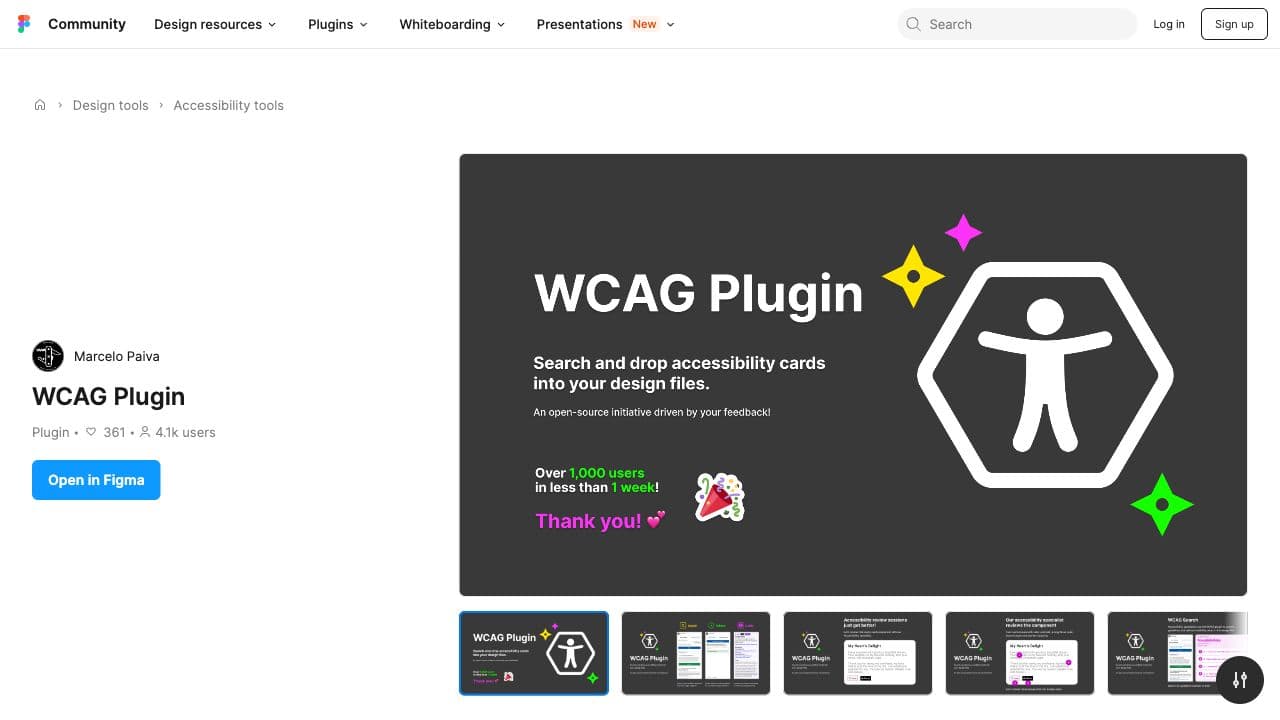
WCAG Plugin

WCAG Plugin is an informative accessibility plugin; a library with all the official Web Content Accessibility Guidelines so you can search directly in Figma for any particular rule you're unsure of. You can also annotate your designs by dropping in one of the plugin's notation cards, keeping the guidelines directly next to your designs.
What other Figma plugins help you design for accessibility? We’d love to know what to add to this list! Tell us on X (previously Twitter) 👉 @story.to.design.
👋 Hi there!
We built the Figma plugin that keeps your Figma library true-to-code.
story.to.design imports components from Storybook to Figma in seconds.
Try it for free