
Best tools to align design and development
Maintaining a seamless connection between design and code is crucial for creating cohesive, efficient, and visually appealing products. As projects grow in complexity, keeping design elements and their code implementations in sync becomes a major challenge. Fortunately, Figma plugins can serve as a bridge that closes the gap between design and development.
Why it’s important to align design and development
Keeping design and development aligned isn’t just a nice-to-have—it’s essential for delivering polished products with fewer discrepancies and a smoother workflow. Here are just a few reasons why design-dev alignment is so important:
-
Fewer discrepancies between code and design: When design and development are aligned, there’s less room for inconsistencies between the designer’s vision and what’s coded. This means users will experience a more unified and coherent product.
-
Faster designing and prototyping: Designers and developers working in sync can prototype more efficiently, speeding up the whole process from ideation to implementation.
-
A common language for designers and developers: When design systems use the same component names and language across teams, everyone benefits. Designers and developers speak the same language, minimizing miscommunication and ensuring everyone is on the same page.
-
Better collaboration and clarity: Alignment brings clearer communication, reduces confusion, and creates greater efficiency for the entire team. This leads to better collaboration, fewer misunderstandings, and a shared sense of ownership over the final product.
How Figma plugins and other tools can help
Figma is a favorite tool for many designers, but developers aren’t always familiar with Figma, or don’t have access… This is where Figma plugins and other add-on tools come in. They can help establish a link between Figma and code, making any design-development collaboration more effective.
Here are a few ways Figma plugins can be game-changers:
-
Better design-development handoff: Implementing new features or making changes becomes a breeze when plugins help translate design details into code-friendly formats. Plugins ensure that developers get clear and consistent instructions, minimizing the back-and-forth often required to clarify design intentions.
-
Direct connections between development tools and Figma: Some Figma plugins provide direct integrations between popular dev tools and Figma. This kind of connection makes it easy for both designers and developers to see what’s going on at a glance, and even automate a sync between design and code.
-
Translation of styles and variables: Many plugins allow for the translation of design styles and variables into their code equivalents. This means that color schemes, spacing and typographic details from Figma can be automatically converted to CSS, reducing manual work and preventing errors that might arise from copying by hand.
-
Automatic syncing for up-to-date components: Certain tools, like story.to.design, can even automatically sync design components with code libraries, ensuring that designers always work with real, up-to-date components. This helps both designers and developers stay in sync throughout the project lifecycle.
Best tools to align design and development
Here’s a selection of some of the best tools that can help bring design and development closer together:
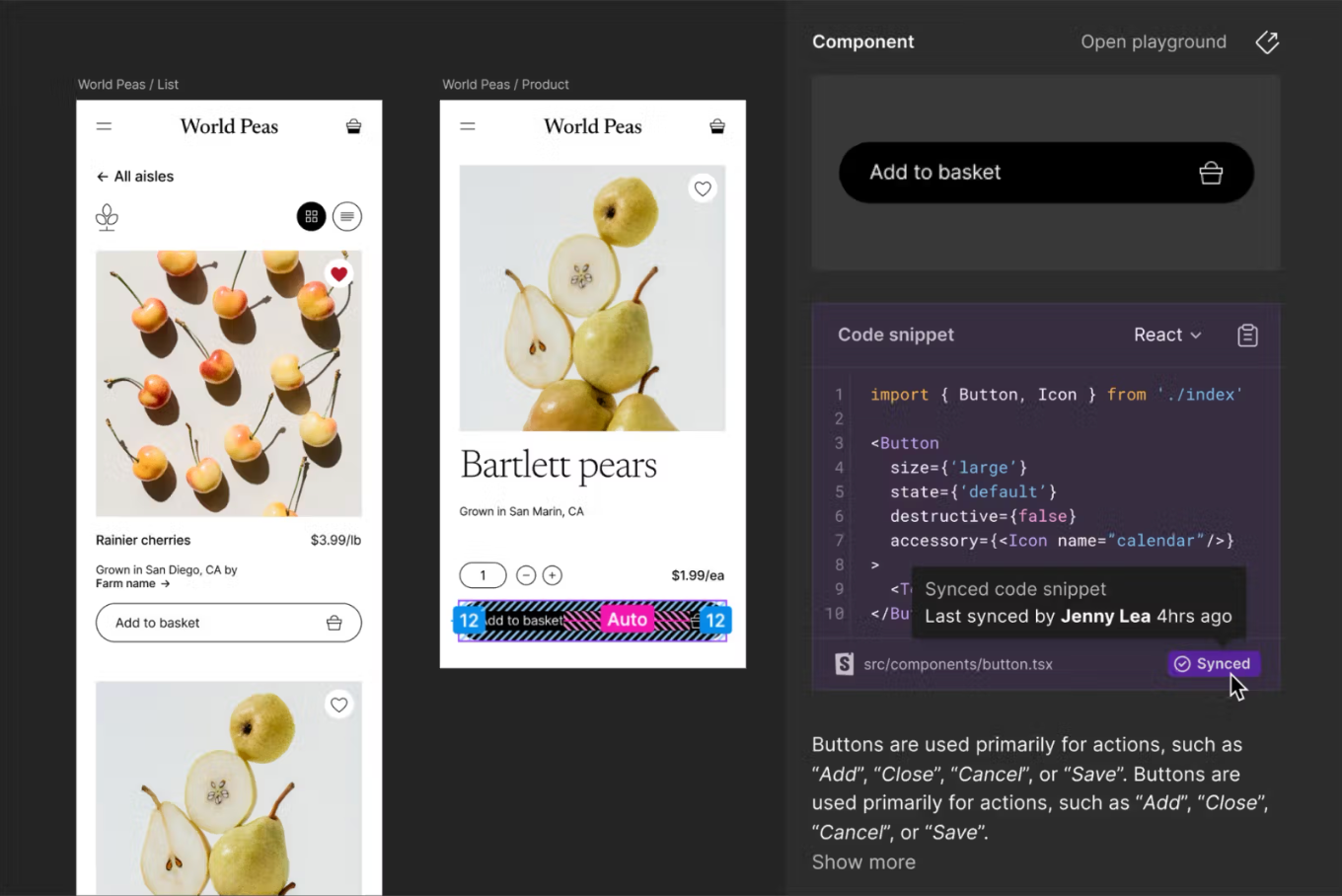
⚡️ Code Connect in Figma

Announced at this year’s Config, Code Connect is Figma’s own built-in solution to bridge a component codebase and design system in Figma. Code Connect allows you to customize the code snippets that appear in Dev Mode, so developers see actual design system code as opposed to auto-generated CSS. This can result in faster, more efficient development, greater adoption of your design system and less time spent creating duplicated, one-off components. It can also map properties from code to Figma, enabling dynamic and correct snippets.
🧑💻 GitHub for Dev Mode

GitHub for Dev Mode doesn’t create a direct link between design and code, but it does bring the two closer together by linking your GitHub files, issues and pull requests to Figma components and designs, so you always have the context you need in one place. It’s great for when developers are implementing designs and need to know whether a component already exists in the codebase, or so designers can easily track the implementation of designs.
🖥️ html.to.design

html.to.design leverages an existing website and imports its HTML into Figma so you can kickstart your own designs, without building each element from scratch. This is a great tool for QA allowing designers to load locally-developed webpages in Figma, inspect designs and even update them, leave comments and report back to the dev team. This way, designers can easily perform visual QA of their designs against the real build, test for responsiveness and support for multiple screen sizes and quickly check test/dev environment website URLs.
🎨 Specify

Specify app is a good resource for managing your design tokens in one place. It serves as a middle point that unifies tokens and assets across design and code. While not technically a plugin, this Figma file goes through the simple process of connecting your Figma variables and styles to Specify, so you can then instantly use them in code.
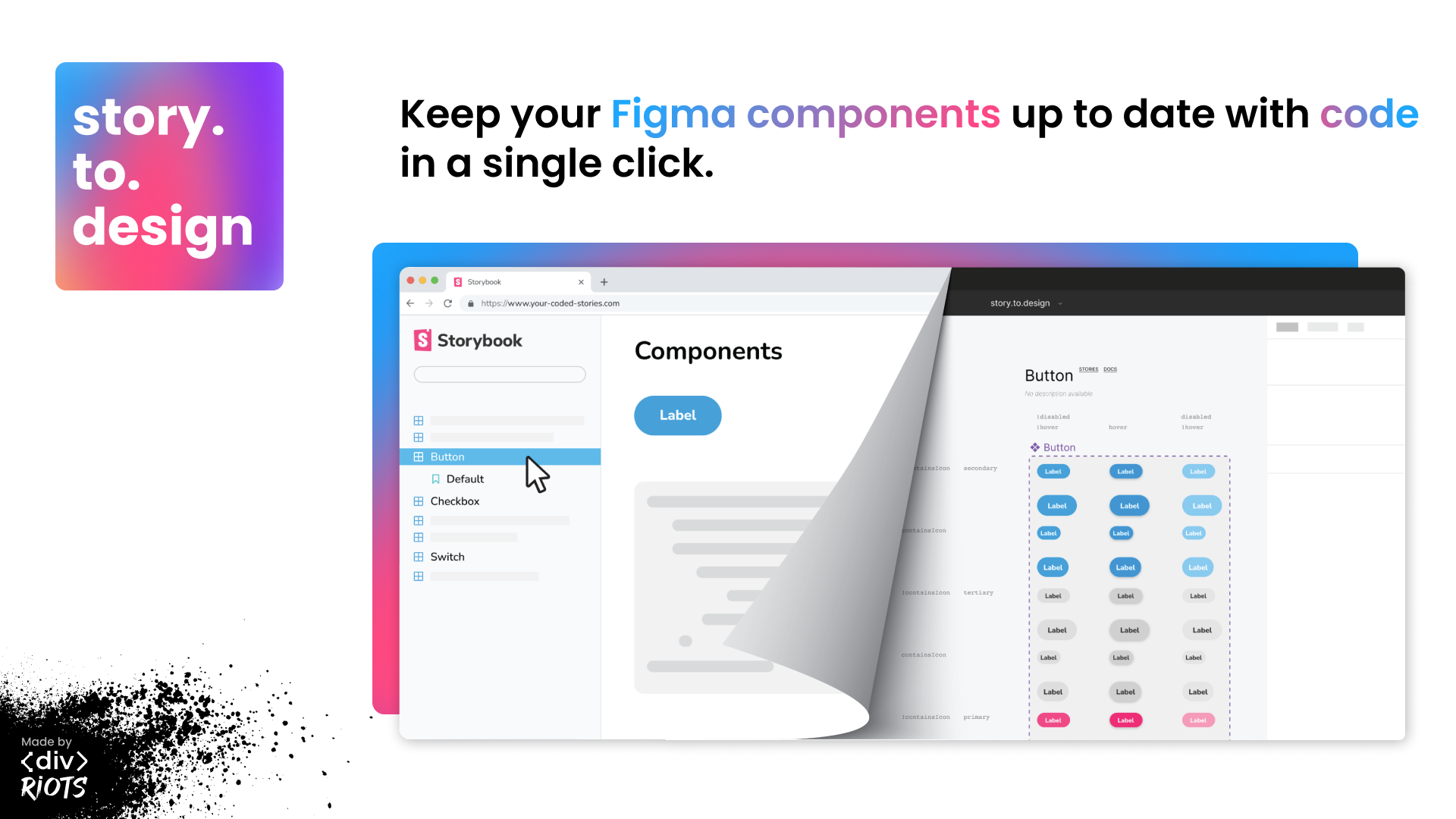
📕 story.to.design

story.to.design can save you hours of UI library maintenance. This plugin brings all your coded Storybook components into Figma, setting up a full UI library for you in no time. It works with most frameworks and component libraries and even orders all your components into labelled tables, accompanied by any documentation you have in Storybook.
Import all coded components and their variants into Figma, without having to create a single one by hand. The best part: with every code change, story.to.design automatically syncs your Figma components so that you’re designing with the latest, production-ready components, keeping development and design aligned.
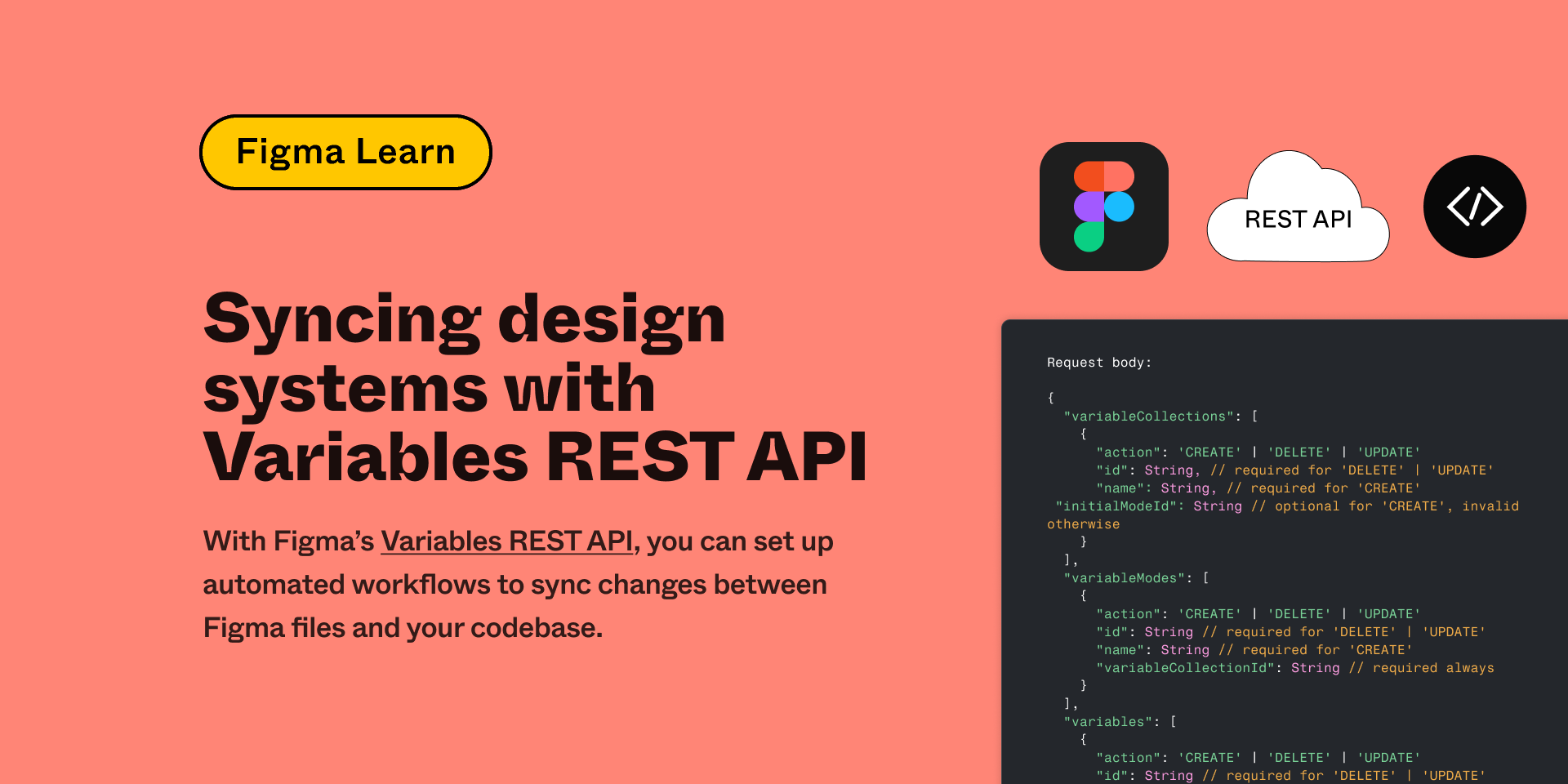
🔄 Variables REST API

Design systems generally live in two different locations: the Figma file/library where designers create it, and in the codebase in theme and style files. While not technically a plugin, this Figma file is a step-by-step guide shows you exactly how to use Figma’s Variables REST API and set up automated workflows to sync changes between your Figma files and the codebase.
Note: This guide assumes you’re using GitHub for source control and GitHub Actions for workflow automation, but you can create the same workflow using your preferred source control and workflow automation tools.
Time to bridge the gap
Figma plugins are powerful allies in bridging the gap between designers and developers. They help save time, reduce errors and improve communication, all while ensuring that the final product closely matches the original design vision. By embracing these tools, teams can create products that not only meet the design requirements but also exceed user expectations with a polished and cohesive experience.
To bring design and development teams closer, consider exploring some of the Figma plugins listed in the post. Projects can really benefit from the improved collaboration and efficiency.
👋 Hi there!
We built the Figma plugin that keeps your Figma library true-to-code.
story.to.design imports components from Storybook to Figma in seconds.
Try it for free