
Design system governance - Bridging the gap between design and development
The world of design and development is constantly changing, and maintaining consistency and efficiency across projects is key. Design system governance is the essential practice that ensures harmony between designers and developers, enabling them to collaborate seamlessly.
In this blog post, we explore the concept of design system governance and the tools to leverage in order to enhance communication, streamline workflows and overcome the challenges of managing design systems.
What is design system governance?
Design system governance includes all the processes, guidelines and collaborative efforts that help manage and evolve a design system within an organization, to make it as successful as possible. It is a framework that defines roles and responsibilities concerning the design system’s management, as well as the decision-making authority.
Design system governance involves asking ourselves important questions about what our design system processes should look like, ranging from “What qualifies as a component?” to “How often should the design system team meet?” A successful governance framework not only covers the processes around building and growing a design system, but also sets standards about what goes into the design system, when and how.
The main challenge
One of the main goals of good design system governance is to streamline communication and collaboration between developers and designers. However, if we look at the tools each team uses, we see that developers and designers need to work in different places.
For example, developers mostly use Storybook to document their coded components, providing an interactive playground for exploring, testing and sharing their work. Designers, on the other hand, use Figma to create and manage their design assets, taking advantage of its collaboration and library features.
Despite the presence of these powerful tools, the main challenge continues to be: how to keep these two tools and sets of assets in sync? The gap between design and development can lead to misinterpretations, inconsistencies and delays. Bridging this gap and establishing a smooth communication channel is vital for efficient design system governance.

How story.to.design can help
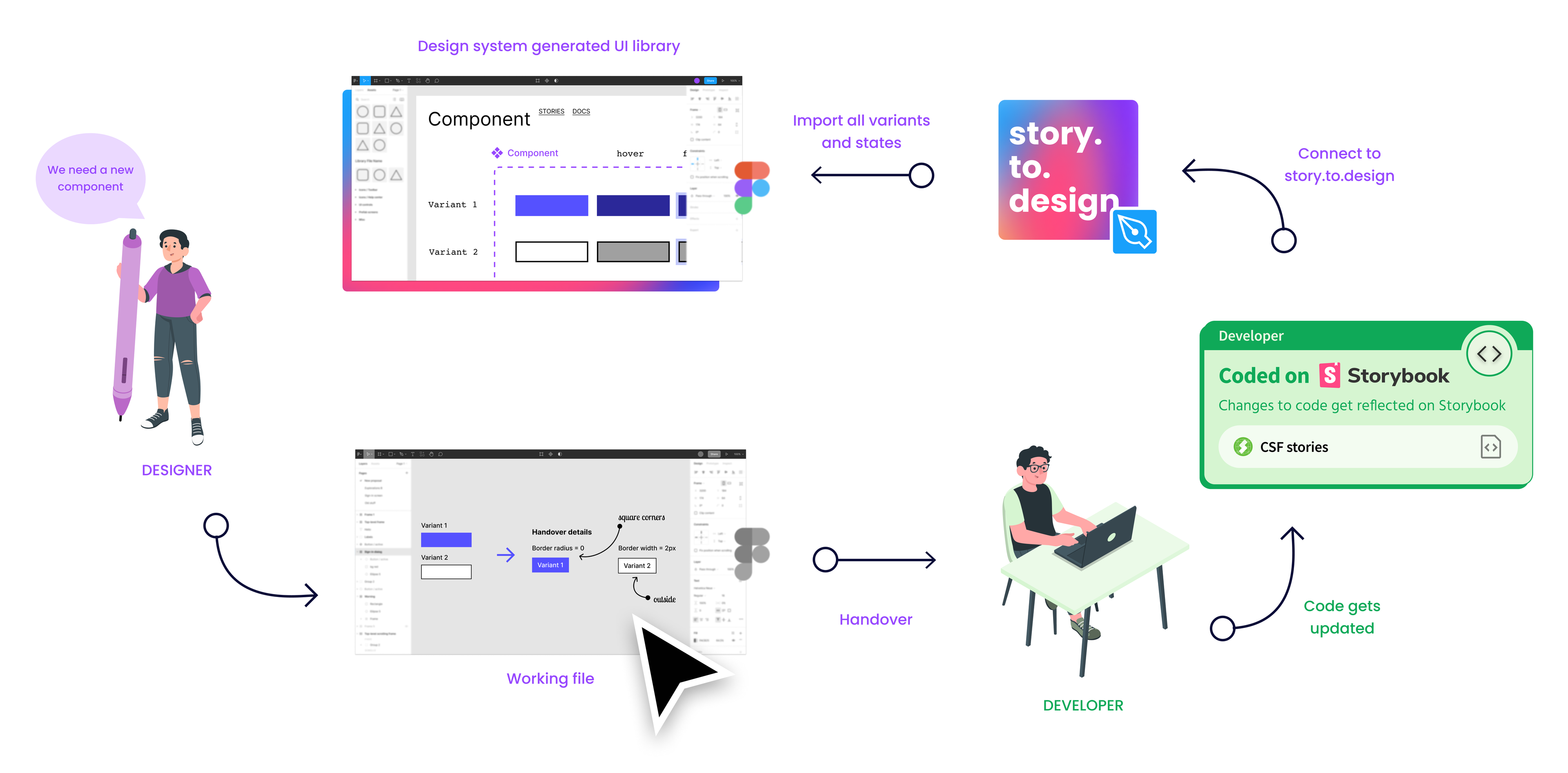
The story.to.design Figma plugin was designed to help with this exact challenge: keeping development and design aligned by keeping Storybook and Figma synced. story.to.design aims to bridge the divide between design and development by automatically generating a Figma library from the code documented in Storybook. It also established a sync between Figma and Storybook, where each code change leads to an automatic update of the components in Figma. By syncing design assets to the coded components, we establish a single source of truth, which comes with multiple benefits:
1. Improved communication 💬
With the plugin, designers gain real-time visibility into the coded components, reducing the risk of misinterpretation. They can see how the components will look and function in their designs, ensuring seamless integration and reducing rework.
2. Greater efficiency 🚀
story.to.design automatically generates your Figma library, eliminating the need for designers to manually recreate and maintain design assets, saving time and effort. Updates to the code in Storybook are reflected instantly in the Figma library, ensuring that both design and development stay in sync.
3. Streamlined workflows 🤝
The plugin fosters collaboration by allowing designers and developers to work simultaneously in their preferred environments. Changes made in Storybook are seamlessly propagated to Figma, eliminating friction and facilitating an iterative design and development process.
Try it with your design system!
Design system governance plays a vital role in achieving consistency, efficiency, and collaboration between design and development teams. Incorporating the story.to.design Figma plugin into your design system governance can promote more efficient communication and collaboration between designers and developers. It helps eliminate inconsistencies, accelerate workflows and improve the overall quality and consistency of your design system. Try it out and let us know what you think!
👋 Hi there!
We built the Figma plugin that keeps your Figma library true-to-code.
story.to.design imports components from Storybook to Figma in seconds.
Try it for free