
What if you could import a full webpage into Figma?
Why stop at importing components when you can import a full webpage? Introducing… html.to.design!
What is html.to.design?
html.to.design is a free Figma plugin, powered by code.to.design technology, that converts any website into fully editable Figma designs. Designers can leverage an existing website and import its html into Figma to kick-start their own designs, without having to build each element from scratch.
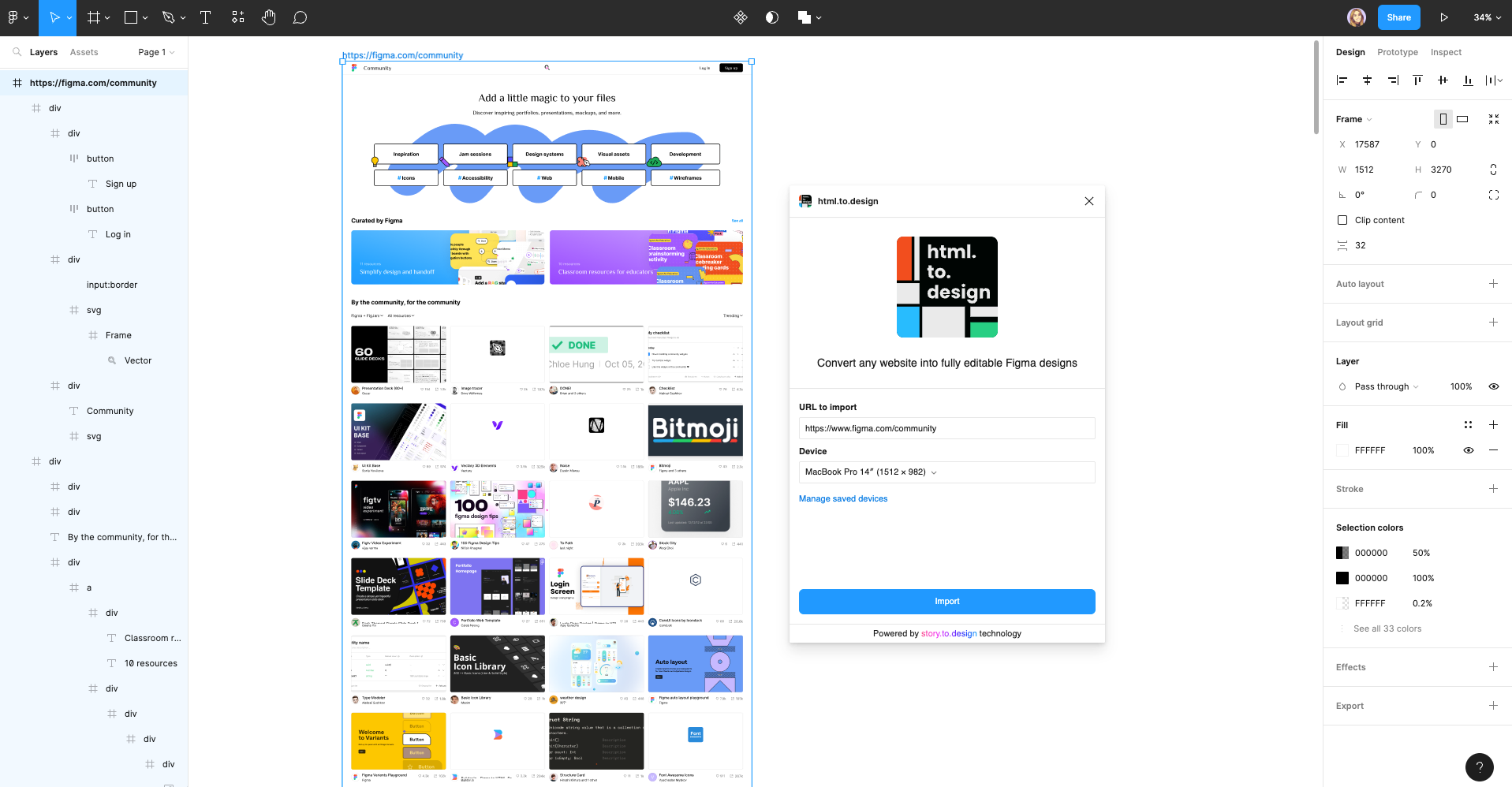
How does it work? Simply copy a website’s URL, paste it into the plugin and click ‘Import’. html.to.design converts the entire webpage into Figma designs that can be fully edited and altered.

What can you do with html.to.design?
There are multiple cases where html.to.design can be helpful and automate tasks that are manual and time-consuming for designers and UX writers.
- Use another website as inspiration for your own designs, without building everything from scratch.
- Redesign an old website and import all its elements as your base.
- Compare a developed site to original designs, without tedious screen capturing.
- Check a website’s visual accessibility in Figma.
- Join an existing project with missing designs and easily import them instead of creating them by hand.
- Show copy changes to existing sites in a visual way.
- Experiment with different copy and see exactly how it’ll appear on the site.
Are there any use cases you would add to this list? Download the plugin and give it a try! We’d love to hear your thoughts and feedback via email or X (previously Twitter).
👋 Hi there!
We built the Figma plugin that keeps your Figma library true-to-code.
story.to.design imports components from Storybook to Figma in seconds.
Try it for free