
Why story.to.design offers legendary support
story.to.design is a Figma plugin that imports components from Storybook to Figma, automatically generating and maintaining a full UI kit directly from code. story.to.design also allows teams to align design and code, keeping the UI kit in Figma constantly in sync with Storybook.
While we hope your experience using story.to.design will be smooth and seamless, hiccups and bugs can happen now and then… When they do, here are 3 ways we can offer amazing support:
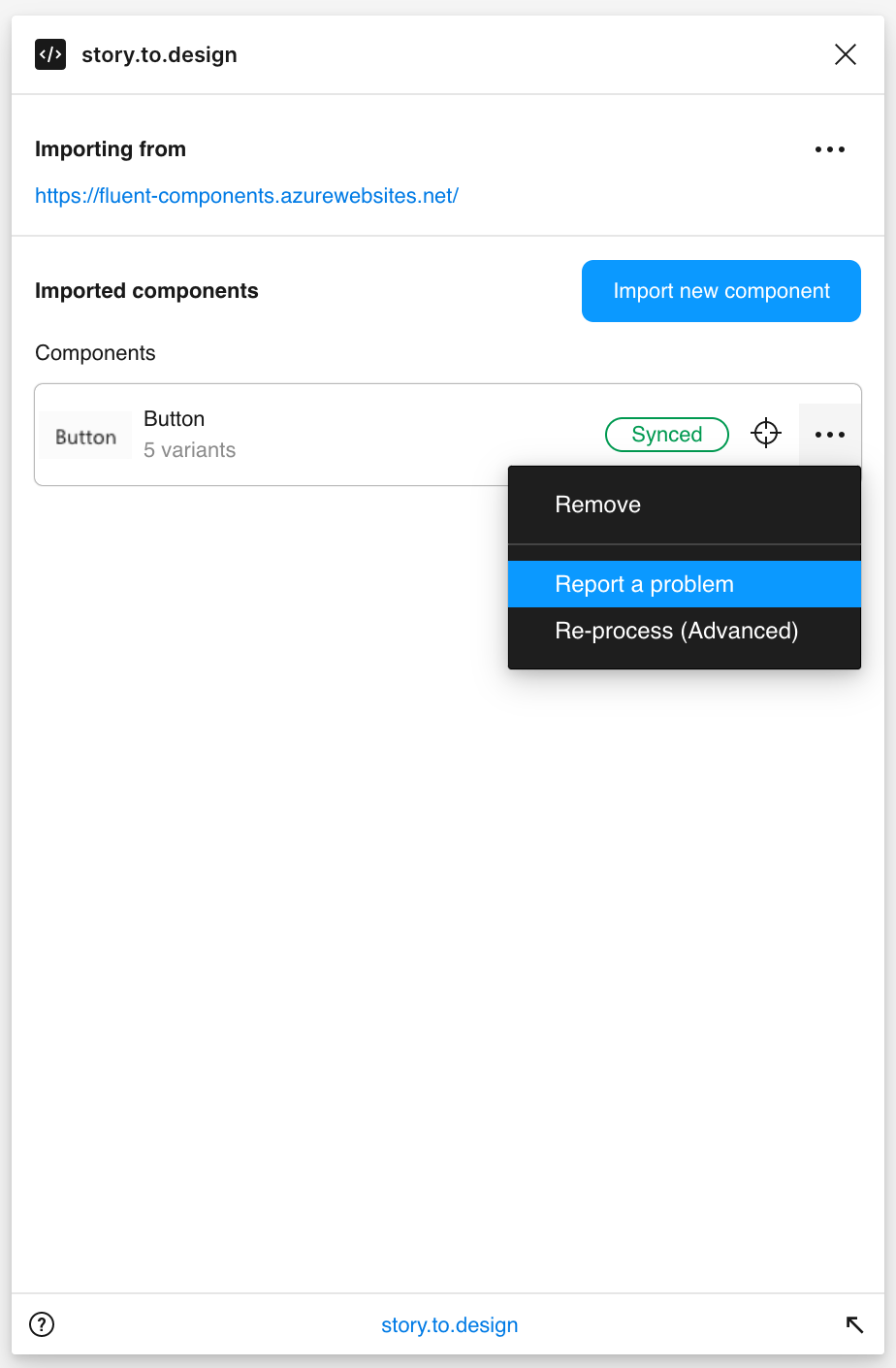
You can report issues directly in the Figma plugin
See a component that doesn’t look exactly like the coded one? Weird-looking variant? Having an issue updating? You can report all issues directly through the Figma plugin.

Most support teams ask for screenshots and detailed explanations of what happened so they can understand, reproduce and solve the issue.
When reported through story.to.design, we automatically capture and reproduce the issue for our team. This is not only more seamless for our users, but also leads to better and faster problem-solving.
We can reproduce the issue and confirm a fix in one shot, without tedious back-and-forth with the user. It’s extremely efficient and it makes story.to.design better and better everyday.
Our support team is the best (no bias here, we’re our own toughest critics)
At story.to.design, there is no middle layer for support. No external agency. No redirected calls. Our very own development team handles all issues, and everyone in the team takes turns to provide support.
This means your reported issue goes straight to people with the technical ability and knowledge to solve it. We cut out the middle-person, meaning much greater efficiency in handling reports, and less time wasted versus opening tickets internally. It also means a much higher quality response and solution.
Our support team is a fantastic group of developers, designers and UX experts; all passionate about front-end, design systems and making story.to.design the best it can be.
Our Discord channel is open 24/7
We believe that sharing knowledge, even when it comes from an error, should be done openly with the community.
Hence why we have a story.to.design community on Discord, where users and fans alike can share, comment and ask questions anytime. Our team always does its best to respond as soon as possible, but if it’s an urgent issue, we always recommend using our reporting method in the plugin itself.
Try story.to.design today!
👋 Hi there!
We built the Figma plugin that keeps your Figma library true-to-code.
story.to.design imports components from Storybook to Figma in seconds.
Try it for free