
In practice: GOV.UK’s design system
What is story.to.design?
To put our plugin to the test and see it in action with a real design system, we decided to try it out with GOV.UK’s design system and document the process.
What is GOV.UK’s design system?
Gov.uk’s design system is the United Kingdom official services’ design system. With 6 design tokens, 30 components along with patterns, it seemed like a strong design system to start from.
Here’s a step-by-step case study that illustrates how our Lead Designer Thais brought all of GOV.UK’s components directly from Storybook to Figma using story.to.design:

I had all the ingredients ready for my experiment: a brand new Figma file and a coded design system displayed in Storybook.
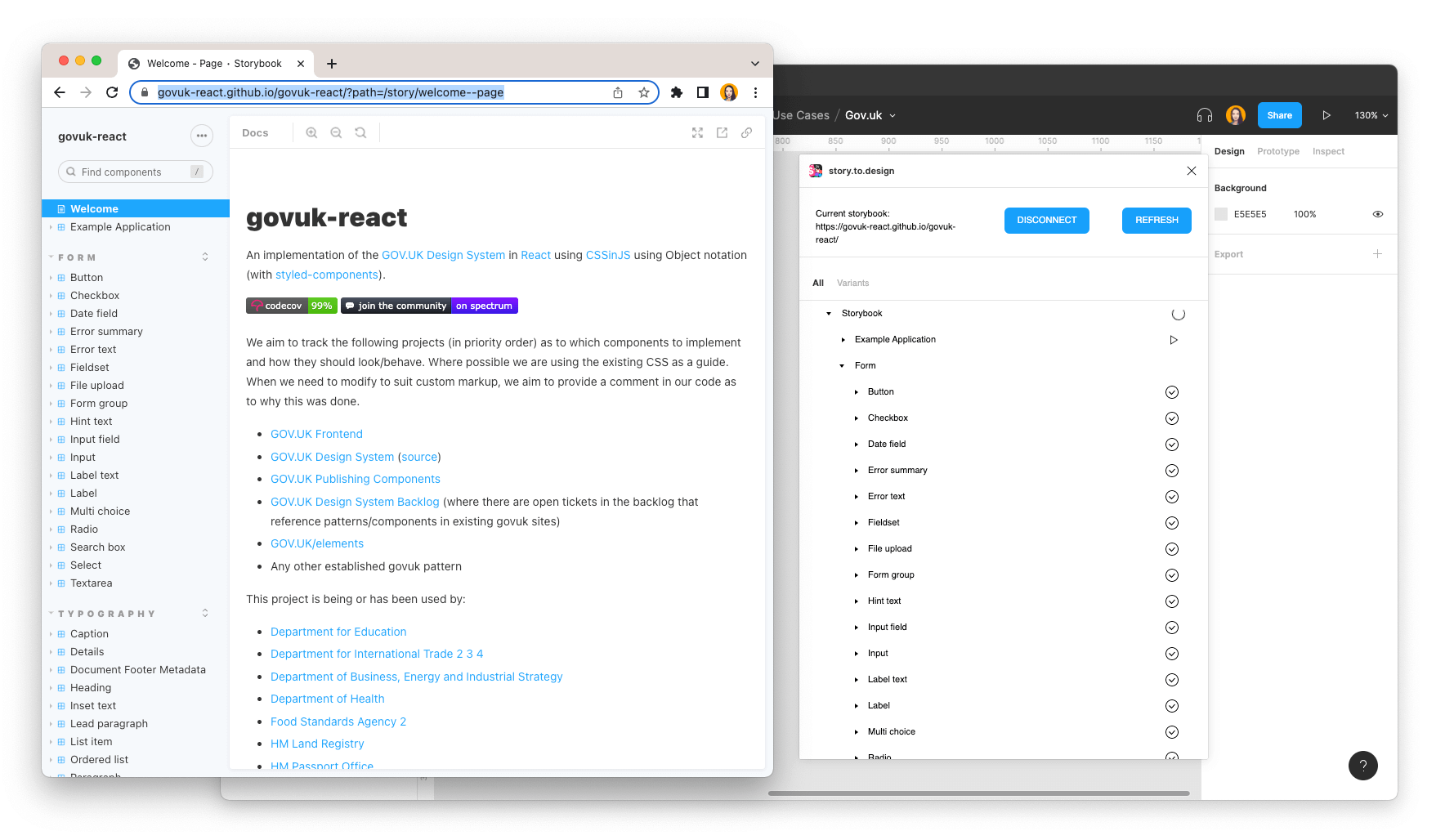
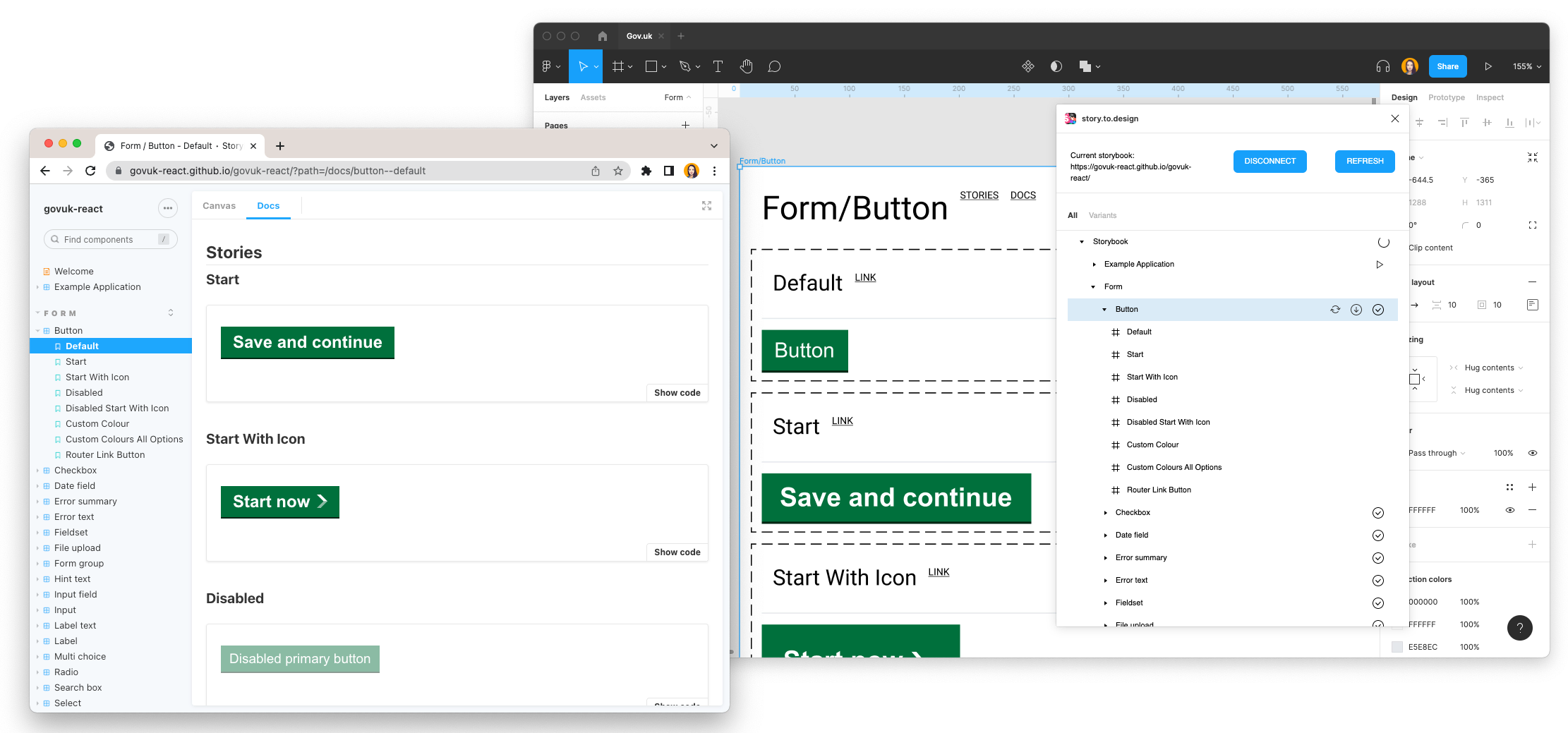
By copying and pasting the story URL it was really exciting to see how, within just a few seconds, the plugin is able to capture all stories available in Storybook.

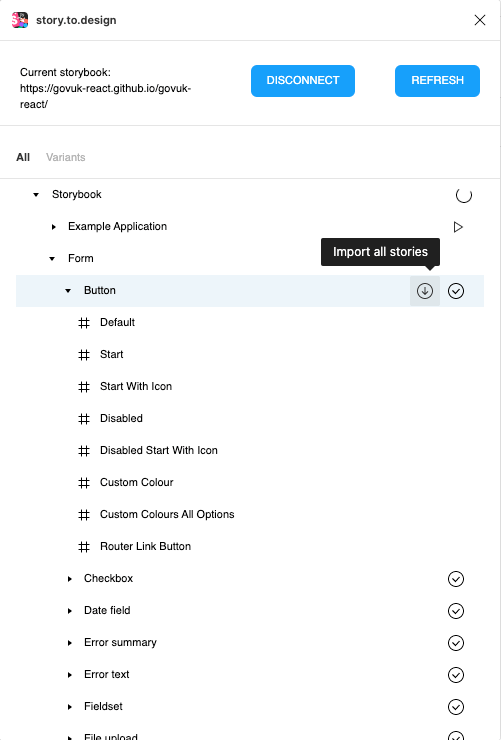
To generate an entire Figma library from the GOV.UK’s components, all I had to do was click to import the story:

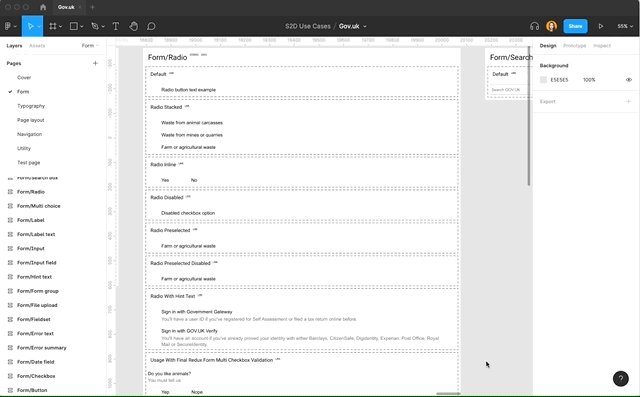
And just like that I had a full representation of all the buttons:

Screenshot of the plugin importing the button
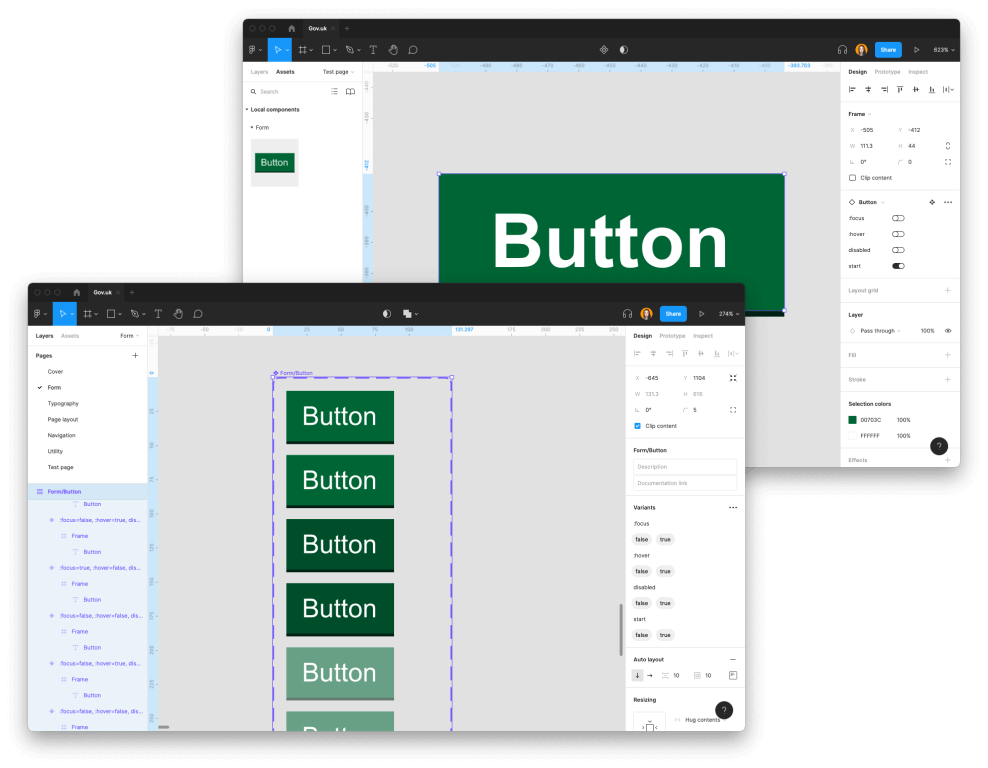
Not only can I import to my Figma file the end result from code, and use that as a way to validate that they’ve achieved what was designed, but the plugin also gives me the option to actually generate Figma components for my own library with all existing variants:

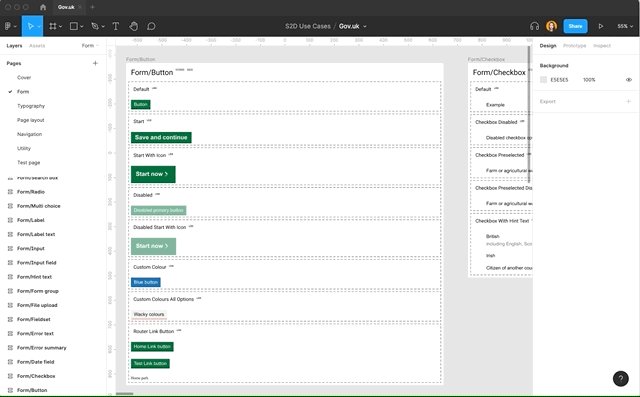
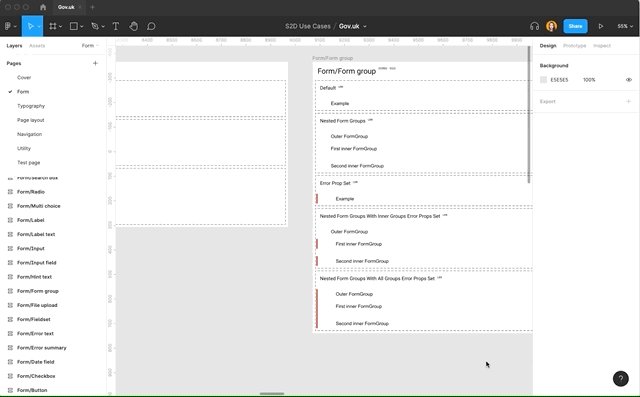
Just like that, under half an hour, I had everything ready in Figma:

Final results
We challenged ourselves to breakdown the process of syncing development and design and I can safely say it’s a success! The plugin is still in Beta, but can do so much already. We’ll continue improving it further to understand the needs from designers, but ultimately the plugin can generate a full Figma library so that designers can fully rely on their coded design system, saving them a lot of hassle.
Want to try out story.to.design?
Install story.to.design plugin today!
👋 Hi there!
We built the Figma plugin that keeps your Figma library true-to-code.
story.to.design imports components from Storybook to Figma in seconds.
Try it for free