
In practice: GitHub’s design system
As we continue to improve story.to.design, we put it to test with real-life use case. This week we are bringing the entire GitHub design system from Storybook to Figma.
What is story.to.design?
story.to.design is a Figma plugin that imports components from Storybook to Figma, automatically generating and maintaining a full Figma UI kit directly from code. Check out our announcement post
What is Primer, GitHub design system?
Primer is the GitHub official design system. React, open-source, relying on design tokens, components along with interface guideline, it seemed like a strong design system to bring to Figma.

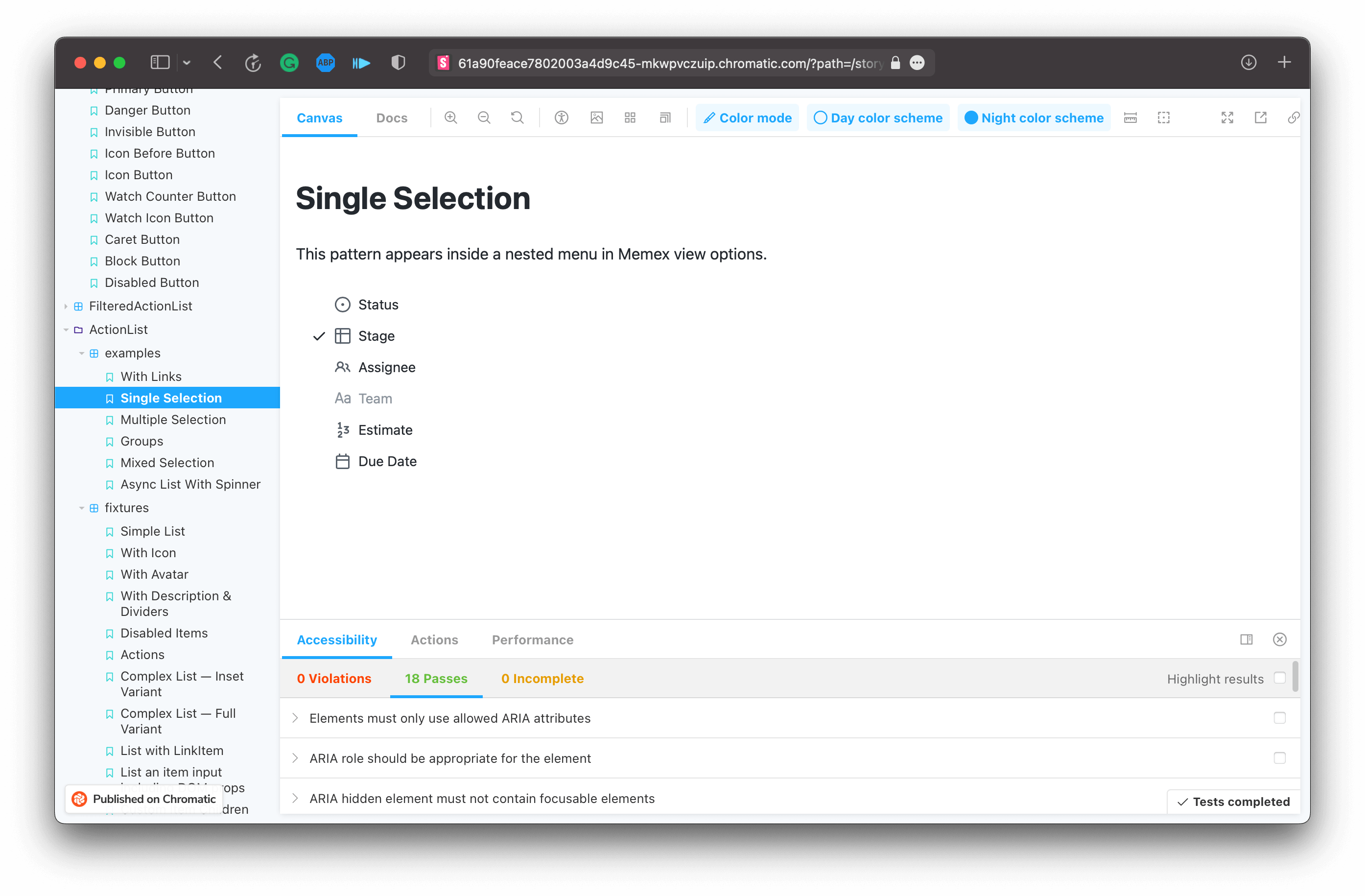
Being open source, Primer stories are publicly available to anyone on Storybook.

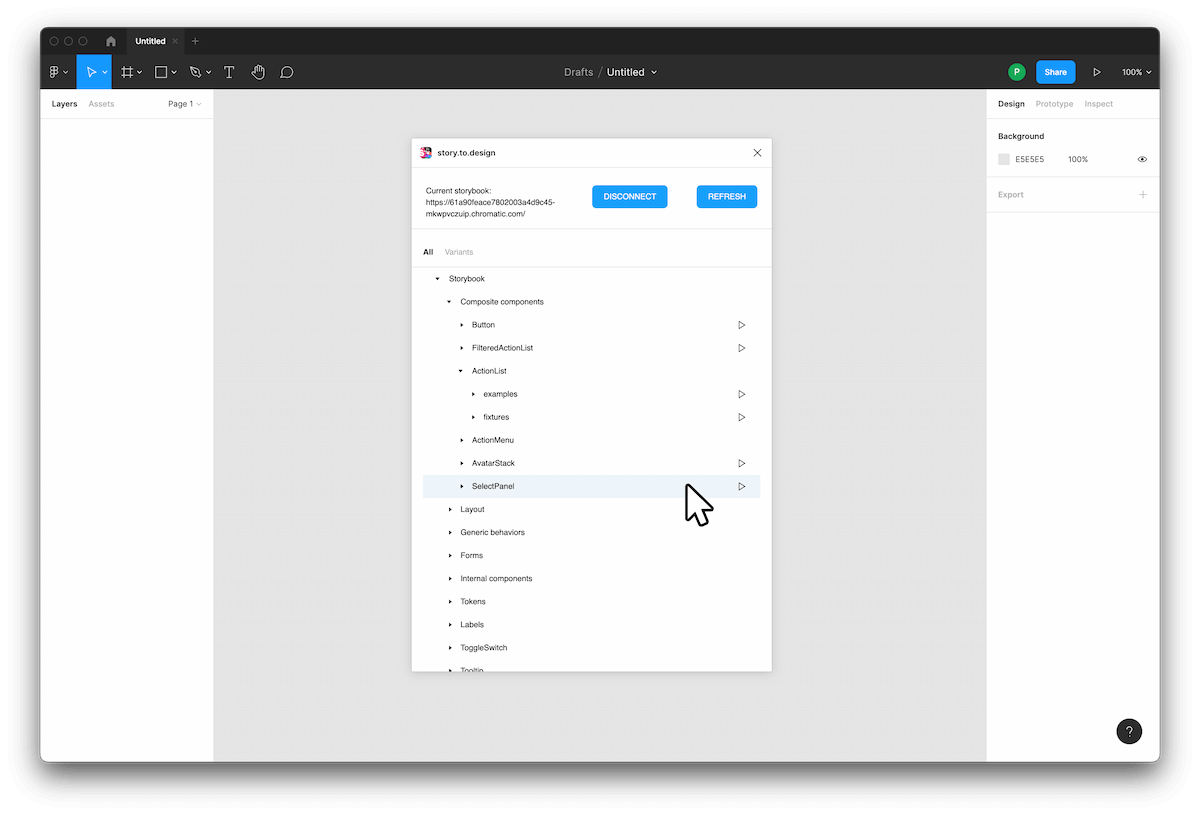
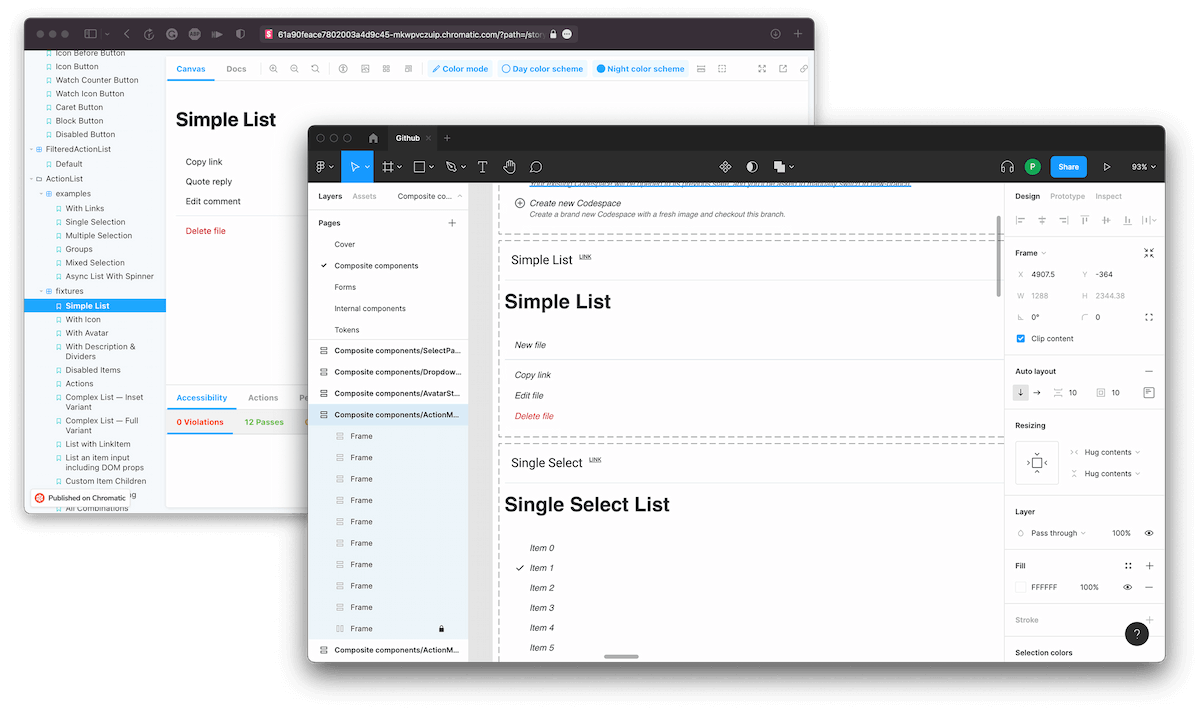
The only thing needed to generate the Figma UI kit is the Storybook URL. Once that URL is copied and pasted into the story.to.design plugin in Figma, it’s only a matter of selecting the components to generate.

Once generated and arranged properly, we get a usable design system that includes components and tokens that perfectly match the stories. From Storybook to Figma in minutes!

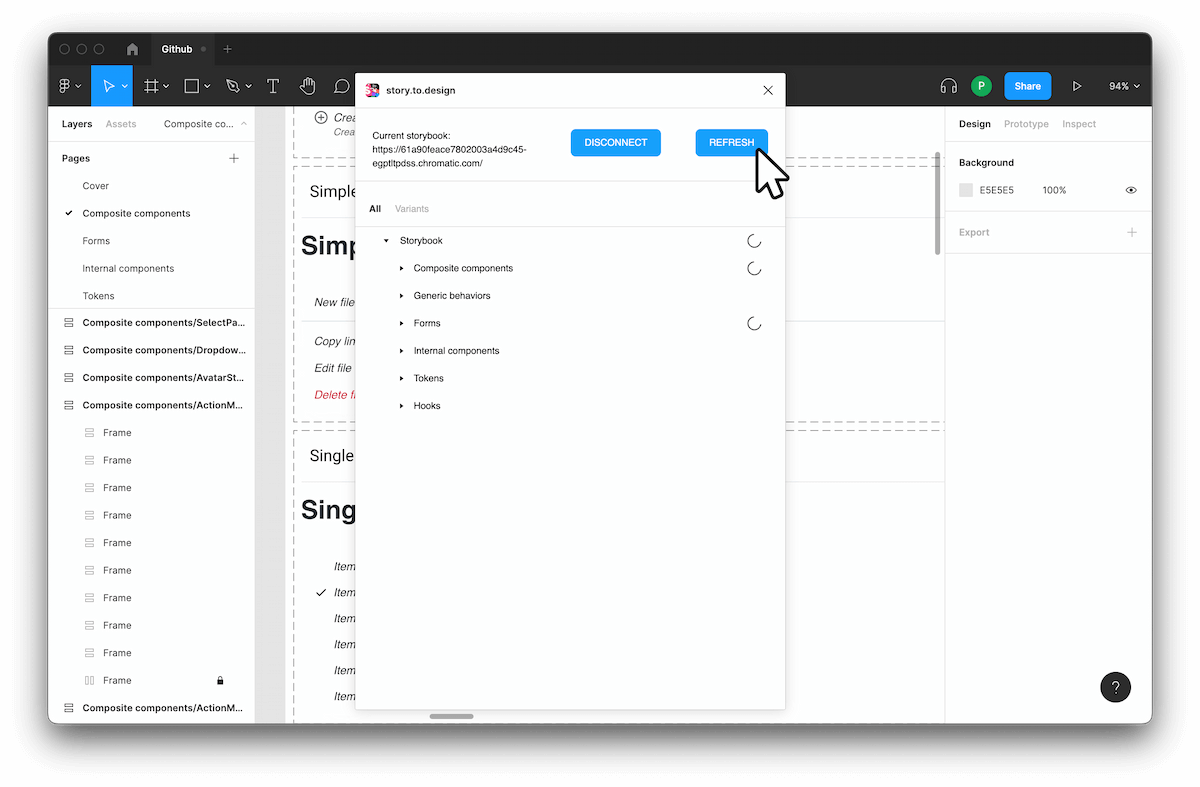
In addition to importing components directly from Storybook to Figma, the plugin also generates Figma components with all existing variants. Not only that, but the Figma UI kit can always be kept in sync with Storybook code, thanks to the refresh button that can be clicked at any time.

Final results
story.to.design successfully generated tokens and components in Figma from the Primer design system in Storybook, and we are able to keep it in sync while generating variants on demand. Given that story.to.design is still in beta, it is already impressive.
We are continuously improving the plugin and will generate other Figma UI kits in the next days to further assess its true potential.
Want to try out story.to.design?
Install story.to.design plugin today!
👋 Hi there!
We built the Figma plugin that keeps your Figma library true-to-code.
story.to.design imports components from Storybook to Figma in seconds.
Try it for free