
Introducing Developer Mode
Update on 27 June 2023: Developer Mode has now been renamed to Local mode. All features and processes remain exactly the same; simply look for Local mode instead of Developer Mode in the plugin menu.
As more and more teams use story.to.design, we get great feedback about new or missing features that can help remove the manual, time-consuming work for keeping Figma components in-sync with code.
One question we’ve been asked a few times is: “How can I quickly see changes in Figma from my local Storybook during development? Do I always need to release?”
For example, you might want to just make a small change as a trial (like changing the text color of your button component), without necessarily re-building and re-publishing your entire Storybook. Or, your team may simply be experimenting to see how iterations are reflected both on the code-side and design-side. The release process can be slow, and is often not practical for such small changes and experimentation.
This is where story.to.design’s Developer Mode comes in.
What is Developer Mode?
Developer Mode allows you to connect story.to.design to a local version of your Storybook so that developers can make fast iterations in code and almost instantly see these changes in the Figma components and Figma variant properties.
It’s particularly useful if you are embedding (or “hardcoding”) your Figma variant properties in your stories and want to iterate on the results in Figma quickly.
How to use Developer Mode
-
Run your Storybook locally on your device.
-
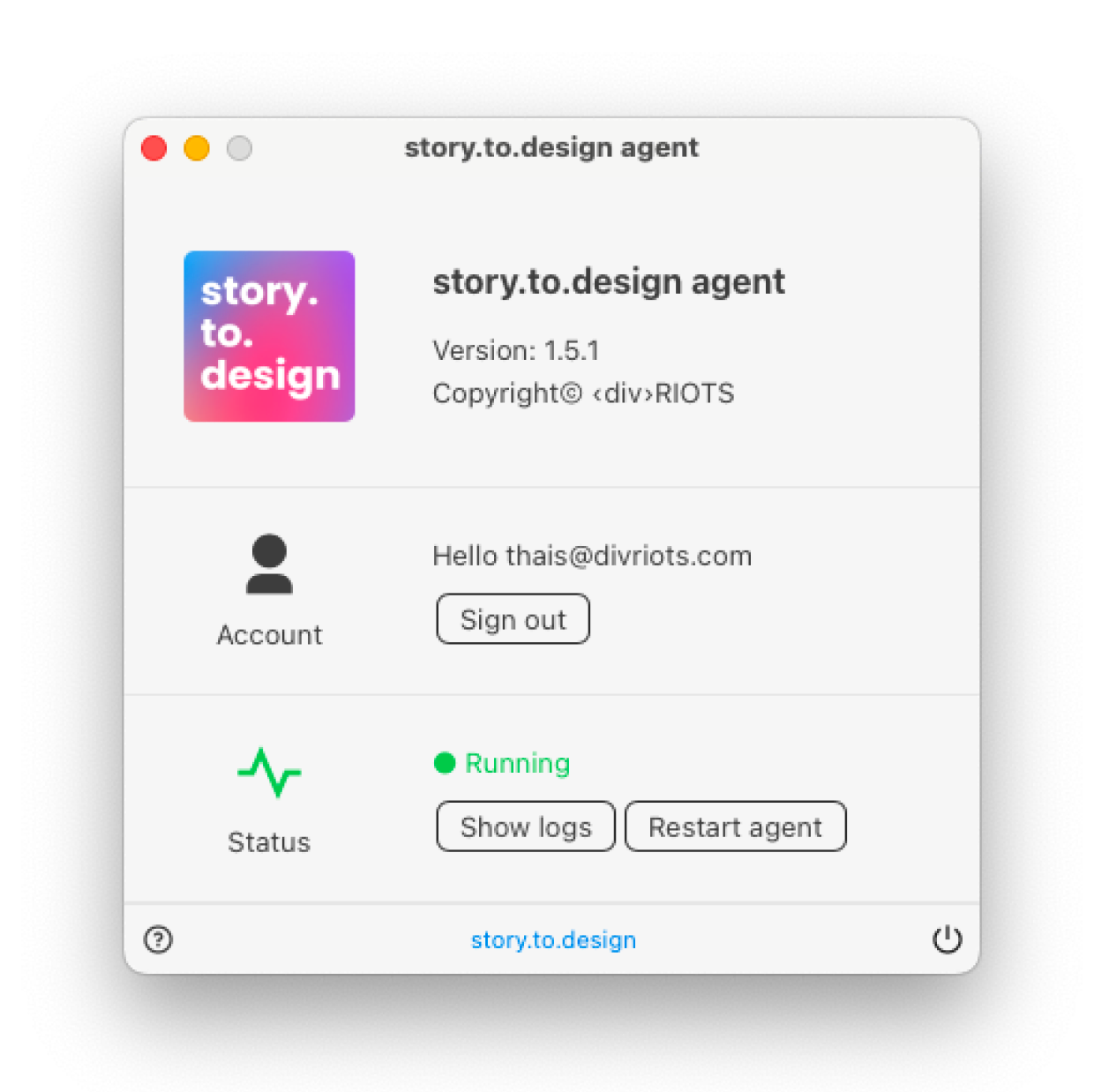
Connect your local Storybook to the plugin via the story.to.design agent.

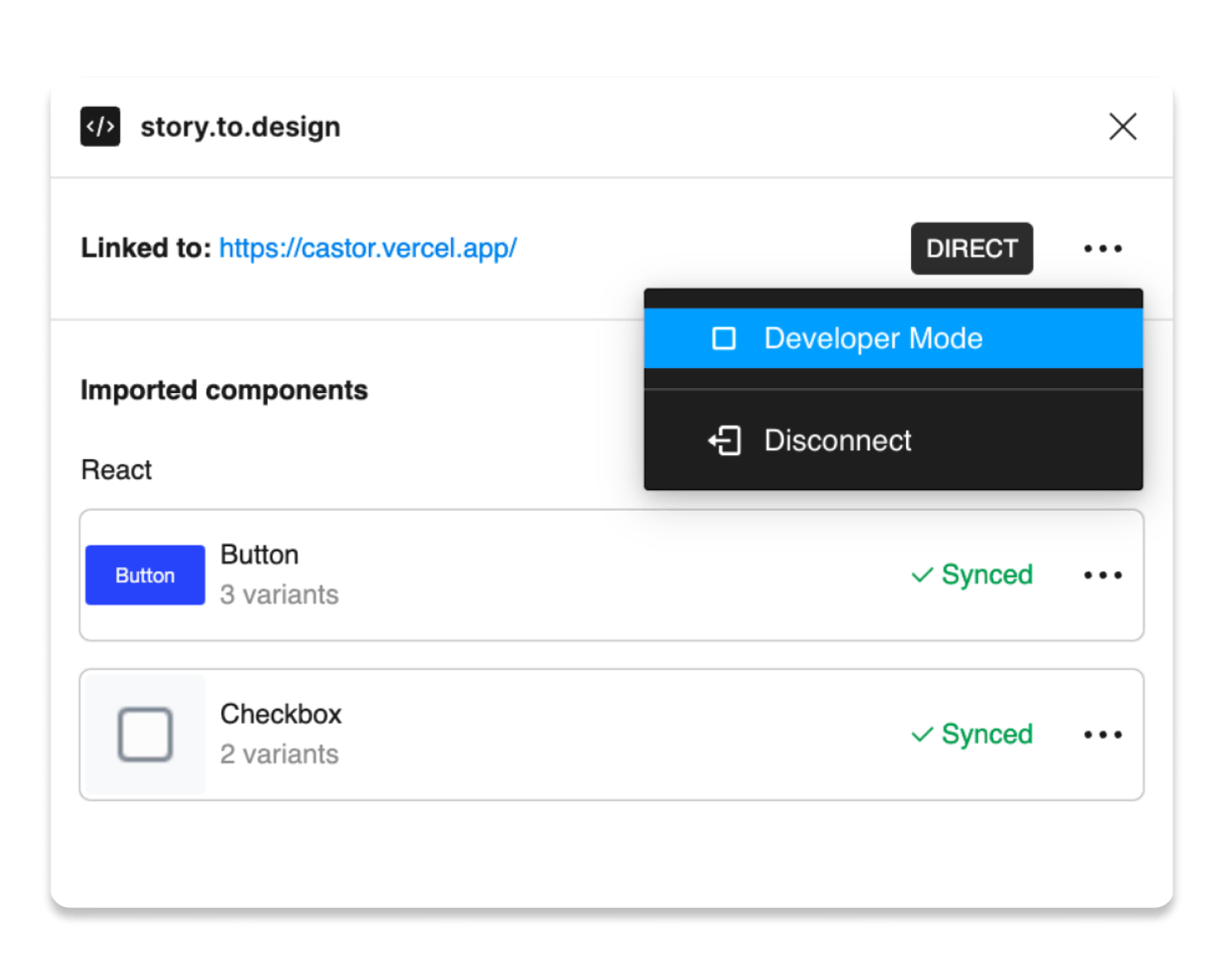
- Activate
Developer Modevia the ellipsis menu in the top right corner.

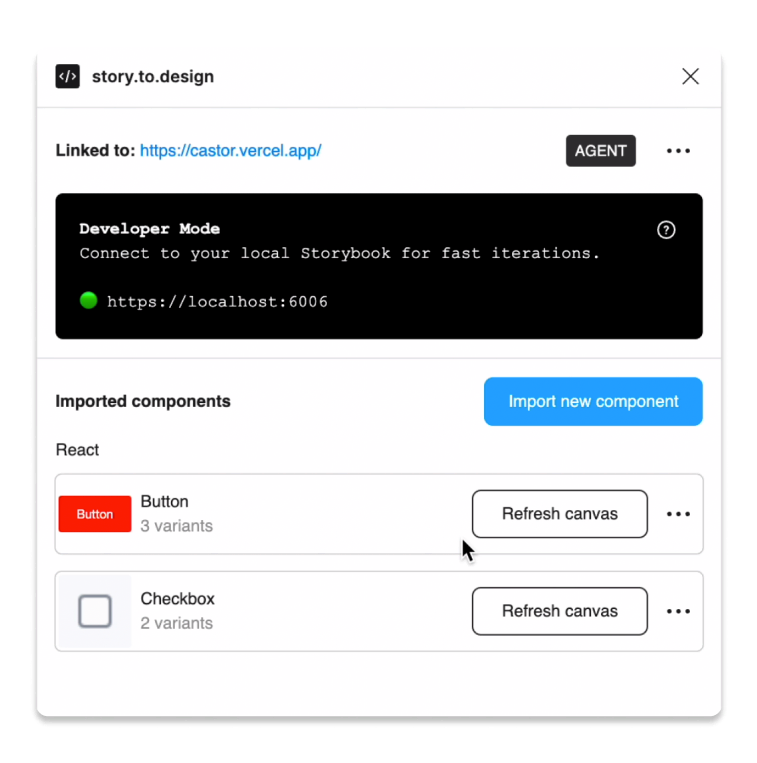
- Once you’ve made your iterations in your local Storybook code and saved them, go back to Figma. Click on
Refresh canvasfor the components you wish to update with your new code changes.

- Done! You’ll now see the iterations you made to the components in the local version of your Storybook (almost) instantly reflected in Figma.
For more details about how to set-up and use Developer Mode, check out our documentation. If you’ve already tried Developer Mode, drop into our Discord and tell us what you think!
👋 Hi there!
We built the Figma plugin that keeps your Figma library true-to-code.
story.to.design imports components from Storybook to Figma in seconds.
Try it for free