
story.to.design - Better. Faster. Stronger.
Almost a year into story.to.design life and we had so much to share that you might have missed a few milestones. Bottom line: our Figma plugin has changed a lot, and for the better 👇

Private Storybooks supported
Our most requested feature since early beta: private Storybooks can now be connected as well as public ones.
👉 See how.

Support for Design Tokens
All Figma styles or Design Tokens prefixed with story.to.design are now automatically mapped and applied to any imported components that use them.
👉 See how.

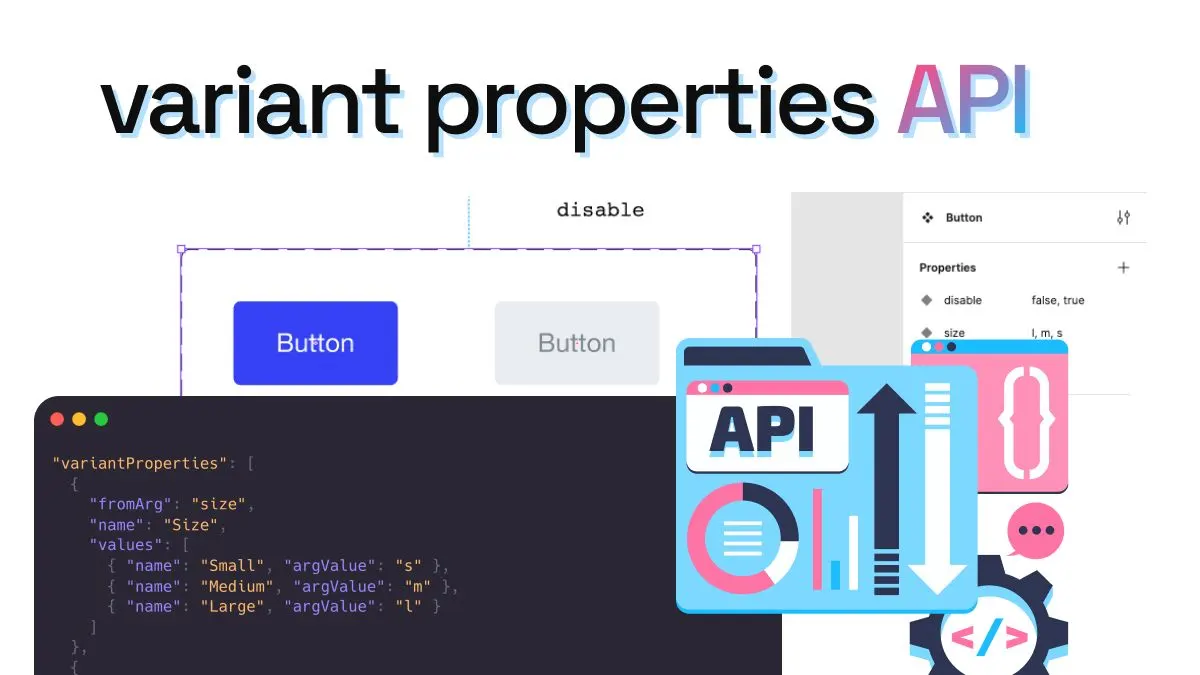
Advanced mode with variant properties API
Programmatically define the Figma variant properties that you want for a particular story.
👉 See how.

Developer Mode
Storybook code changes, directly applied to Figma, without re-building and re-publishing your entire Storybook.
👉 See how.

Performance improvements
We made story.to.design process variants faster. Way faster. 9 times faster to be exact!
👉 Here is how we did it.

Subcomponents support
Subcomponents in your Storybook are automatically detected; that’s right! It’s still in beta, but we’re getting there.
👉 See how.

Histoire support
You can now import Histoire components, straight into Figma, and keep them in sync just like Storybook.
👉 See how.
What’s next?
This is just the tip of the iceberg. We still have a lot in the pipe for 2023 so, stay tuned!
👋 Hi there!
We built the Figma plugin that keeps your Figma library true-to-code.
story.to.design imports components from Storybook to Figma in seconds.
Try it for free