Connect your Storybook
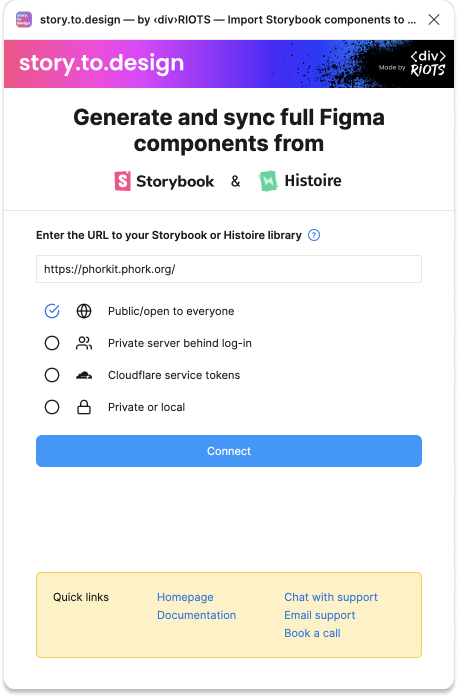
The first step to start using story.to.design is to connect your Storybook or Histoire component library. This can be done directly from the plugin homepage, and there are currently 4 methods to connect your library:

Public/open to everyone
If your Storybook is public and has a URL that anyone can access, select this connection method. Simply copy the main URL of your Storybook, Histoire or Backlight library, paste it into the plugin and click ‘Connect’. story.to.design will access your library directly via its public URL.
URL example: https://fluent-components.azurewebsites.net/
Private server behind log-in
If your library is on a private server that requires basic authentication, select this option ‘Private server behind log-in’. You’ll be prompted to enter the username and password to your server.
Cloudflare service tokens
The option ‘Cloudflare service tokens’ is specifically for servers behind Zero Trust from Cloudflare. Cloudflare generates service tokens that consist of a Client ID and a Client Secret, which automated systems or applications can then use to reach an application protected by Cloudflare Access.
For more details, check out Cloudflare’s documentation on service tokens.
Private or local
If your Storybook is private, this means it can’t be publicly accessed by anyone. You’ll need to select the ‘Private or local’ connection method when your Storybook…
- Is on a private network (i.e. requires a VPN)
- Requires authentication (i.e. SSO or basic authentication)
To connect your private or local Storybook, follow these instructions:
1. Select ‘Private or local’ when connecting
To activate a private Storybook, select the checkbox ‘Private or local’ when entering the URL of your library on the homepage of the plugin.
You will then be prompted to connect to the story.to.design agent.
2. Install and run the story.to.design agent
For private Storybooks, story.to.design requires the installation of a local agent on your computer in order to access your private Storybook.
See story.to.design agent installation guide.
Data and privacy: The agent allows story.to.design to process your private Storybook without sharing any of your credentials. When using the agent, all your Storybook data is accessed locally on your computer and never reaches our servers.
What if I don’t have a Storybook yet?
If you’d like to try out story.to.design but don’t have a Storybook or Histoire library set up, there are a couple public libraries you can use to test: Onfido and Phorkit.
What if I’m using Chromatic?
If your Storybook is hosted on Chromatic, you can use build or branch URLs from Chromatic. We recommend that you use the URL of the main branch so you always get the latest version.
The format of the URL is:
https://<BRANCH>--<PROJECTID>.chromatic.com<BRANCH>is the name of the branch. (Usuallymaster)<PROJECTID>is the ID of your project in Chromatic
If your Chromatic project is private and requires authentication, follow the above steps for connecting a private Storybook.