Storybook variants misrendered
If one (or all) of your story variants is incorrectly rendered (like args being ignored, or displayed with a different state), it may be caused by your Storybook renderer.
This issue is specific to Storybook users. The following steps are not relevant if you’re using Backlight or Histoire.
Is the problem coming from Storybook?
-
Navigate to your Storybook, for example https://master—5ccbc373887ca40020446347.chromatic.com/?path=/story/badge—basic.
-
Select the right story, and customize the args in the below “Controls” panel to get the expected display.
-
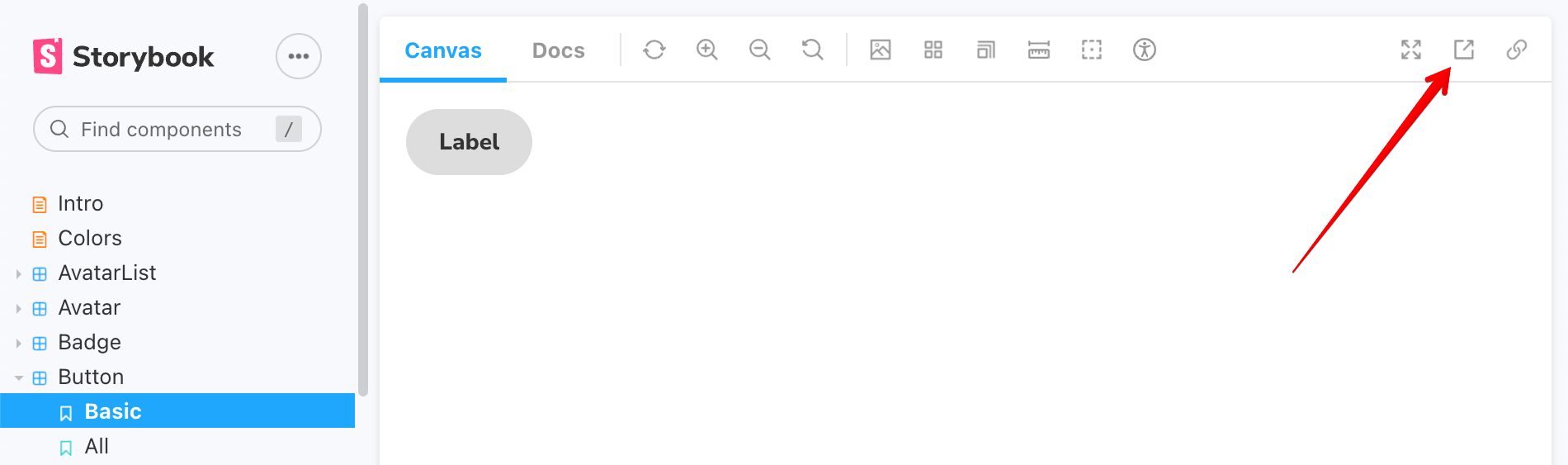
Click on the “Open canvas in new tab” icon in the top-right corner.

- You should see the component opened in a new tab by itself, with the above args/state intact (passed through query params in the URL)

If your story is rendered differently in step 2 versus step 4, it means Storybook isn’t set-up properly and story.to.design won’t be able to import it.