Prototype with components

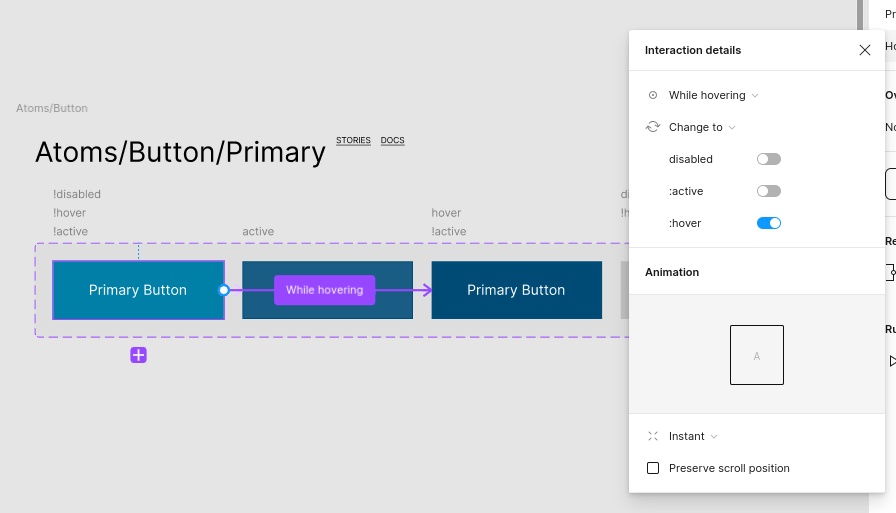
story.to.design will automatically generate prototyping relations for some variants:
| Prototyping interaction | Variant selected |
|---|---|
| While hovering | :hover=true |
| On press | :active=true |
| On click | :tap=true checked=true isChecked=true |