Dev Mode overview
In 2023, Figma released Dev Mode; a special mode so that developers can inspect designs in a more comfortable way.
story.to.design also extends Figma’s Dev Mode with extra information for developers:
- Code snippet
- Links to stories
Code snippet generation
When selecting a component instance, story.to.design generates a code snippet that replicates the instance’s variant.
How to use it?
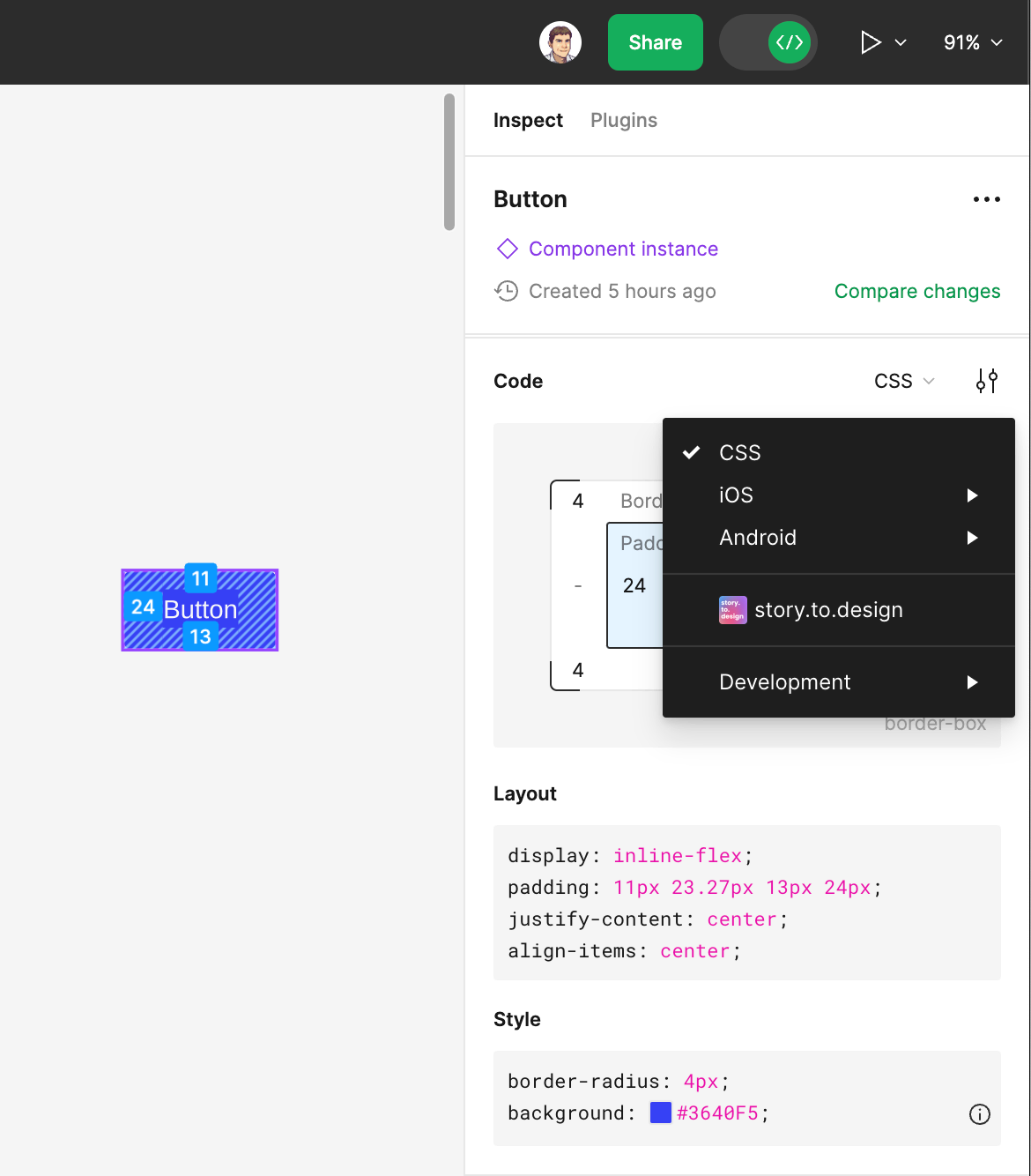
Select the story.to.design code plugin:

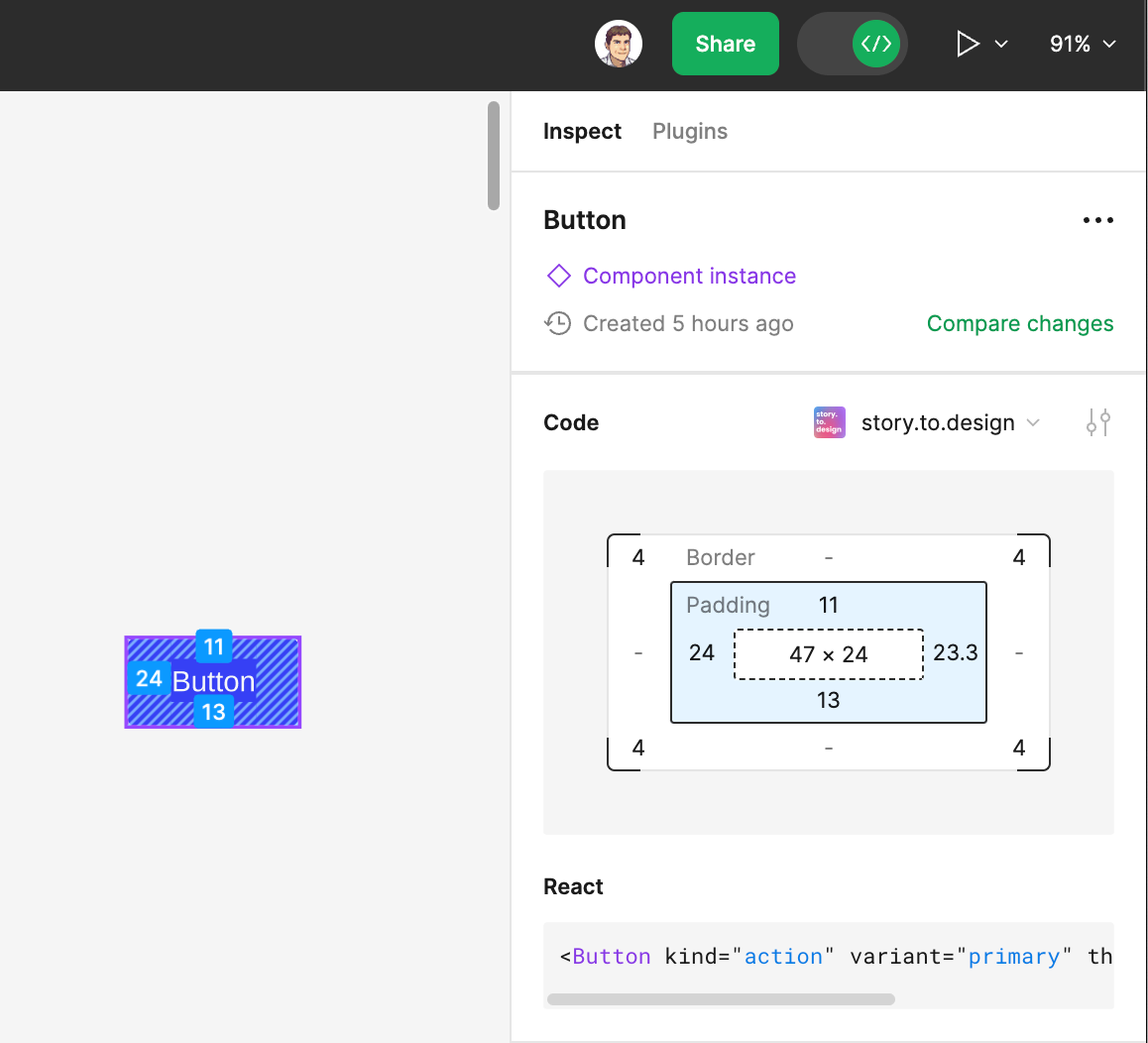
and the code will appear below the layout inspector:

Links to stories
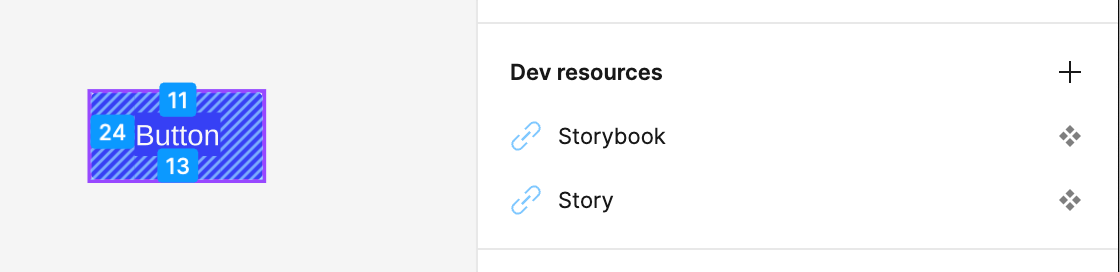
When selecting a component instance, story.to.design will give you new Dev resources links to the underlying Storybook and story.

It’s the perfect way to quickly gather more information about the component available in code.