Set up variants
This page walks you through how to import variants directly from story args.
If you prefer more granularity and control, you can use the JSON mode where you can control every single Figma variant property in a JSON file.
A variant in Figma will correspond to one instance of the component in Storybook or Histoire.
When importing components to Figma based on story args, you can select which variant properties to generate and incorporate into a single Figma component.
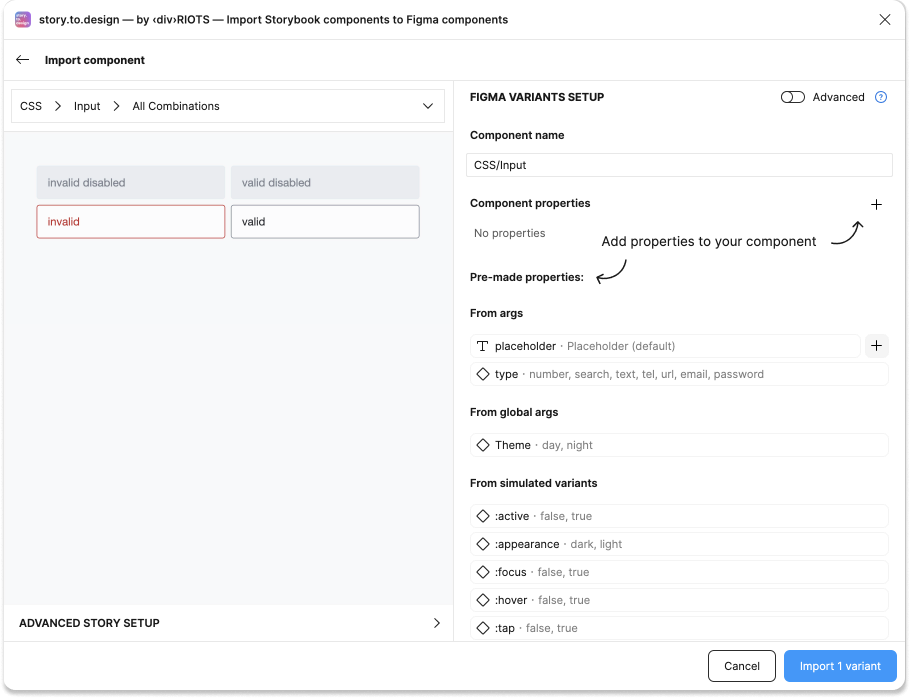
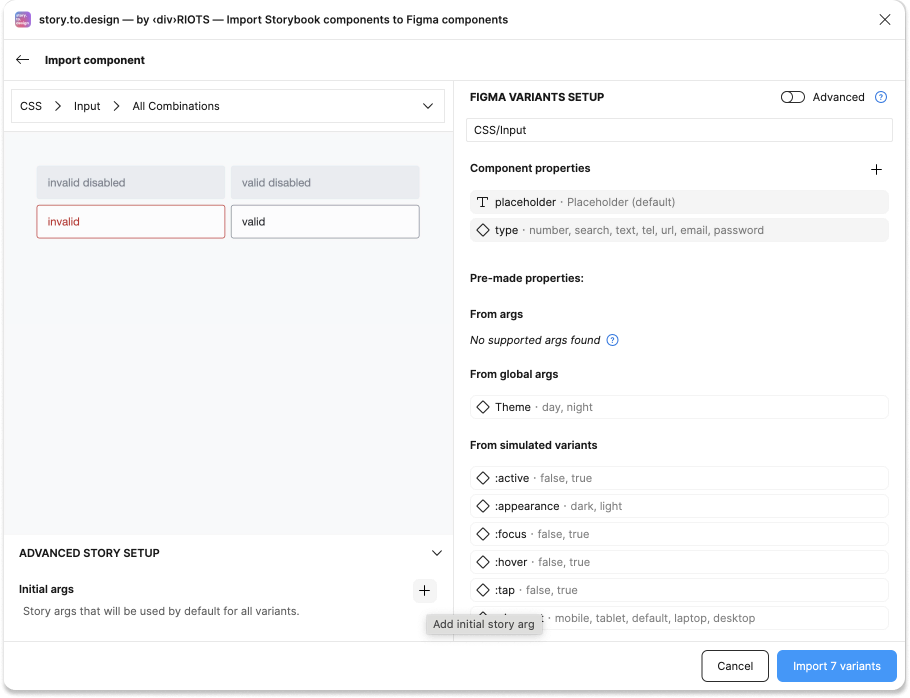
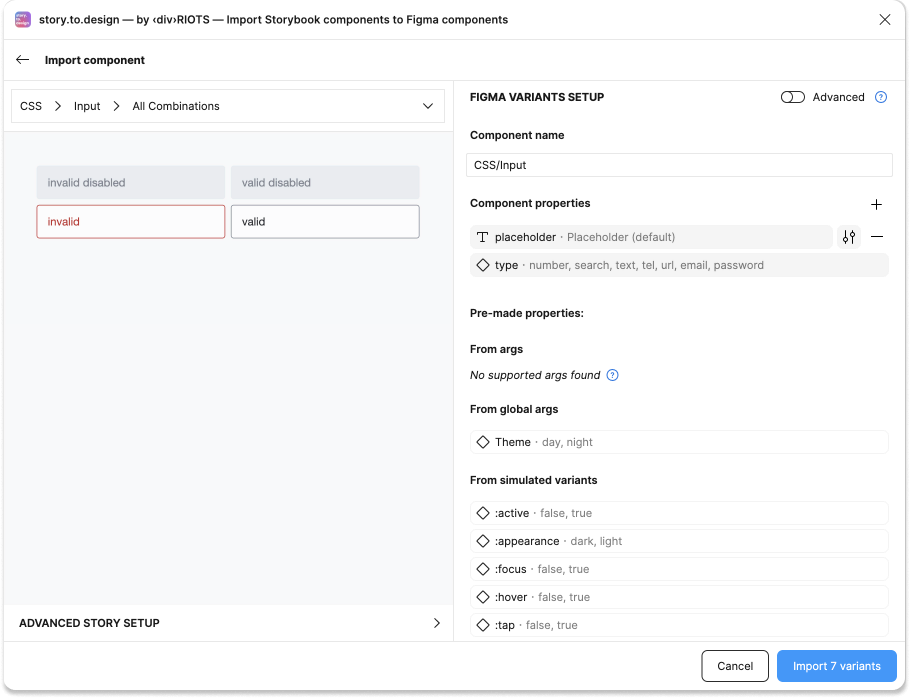
Select properties for your component
The first step in setting up Figma variants is by choosing which properties to include. You can either select them from the ‘Pre-made properties’ list or manually add them from the plus icon.

All properties you add to your ‘Component properties’ list will tell story.to.design which values you wish to generate as variants for that given component.

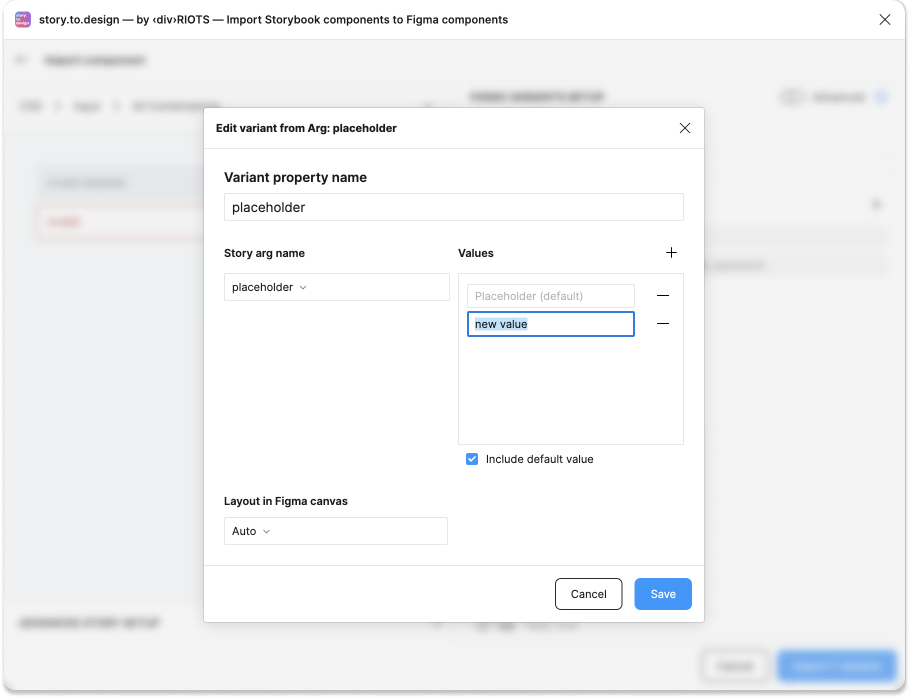
You can also manually add properties and even define the values yourself for absolute control.

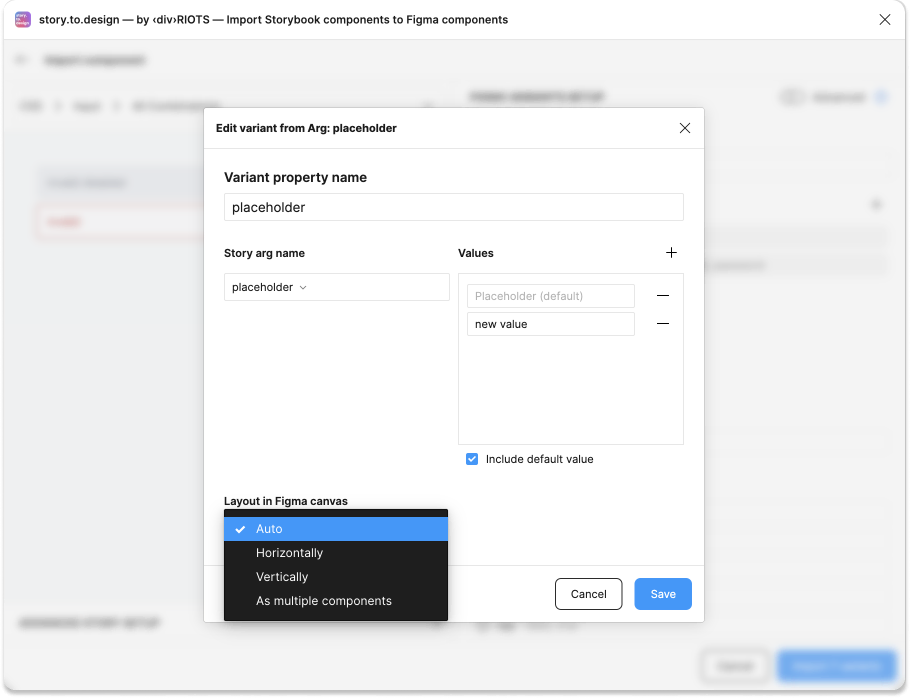
This panel also gives you the option to choose the layout of the component properties on your Figma canvas after importing.

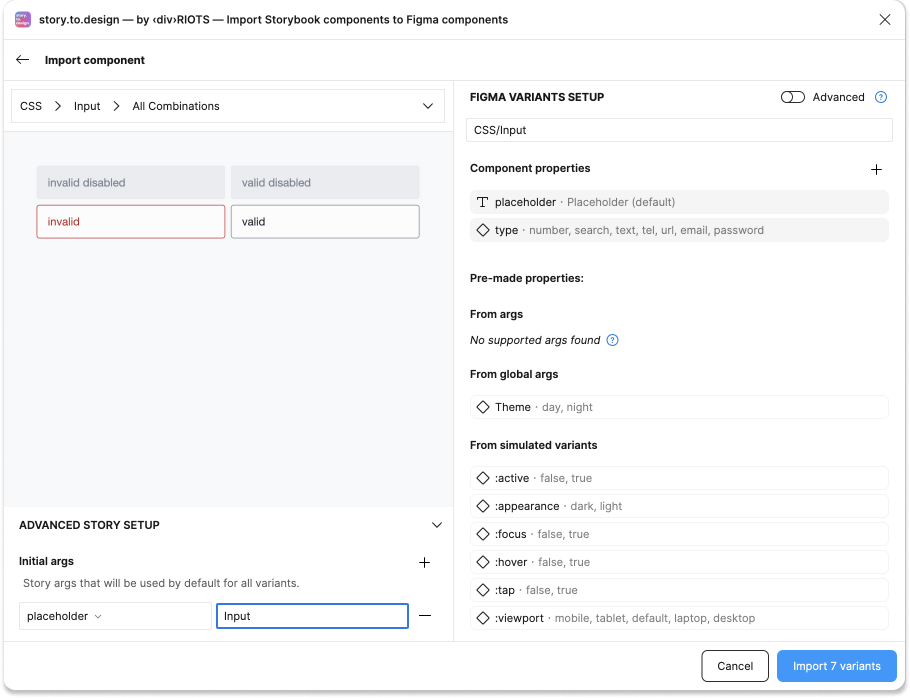
For more advanced control over your variants, you can define the ‘Initial args’ (or overiding args) for any component.

This will set the values you want by default for all variants.

Updating a selection of variants
You can also come back later and edit the selection of variants that you imported. For example, let’s say that for a particular component that you’ve already imported, there is now a new variant in your stories. To bring this new variant into Figma without re-generating the component and all its other variants, you can [Edit] the component and select only the new variant you want to import.
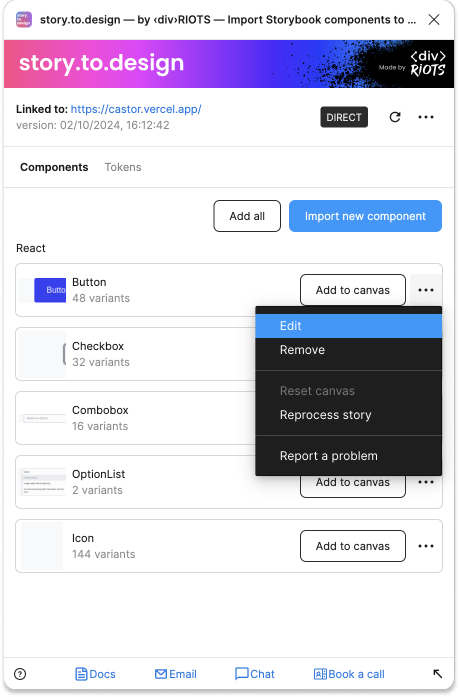
For the component you need to update, select ‘Edit’ from the drop-down menu.

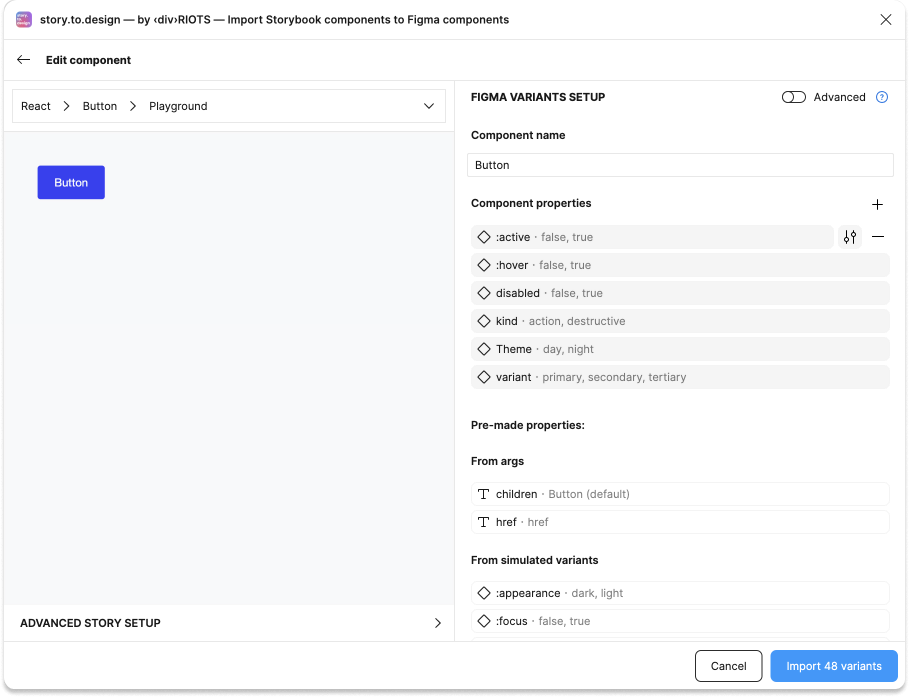
Then use the same variant set-up screen to edit your selection of property values for that component.

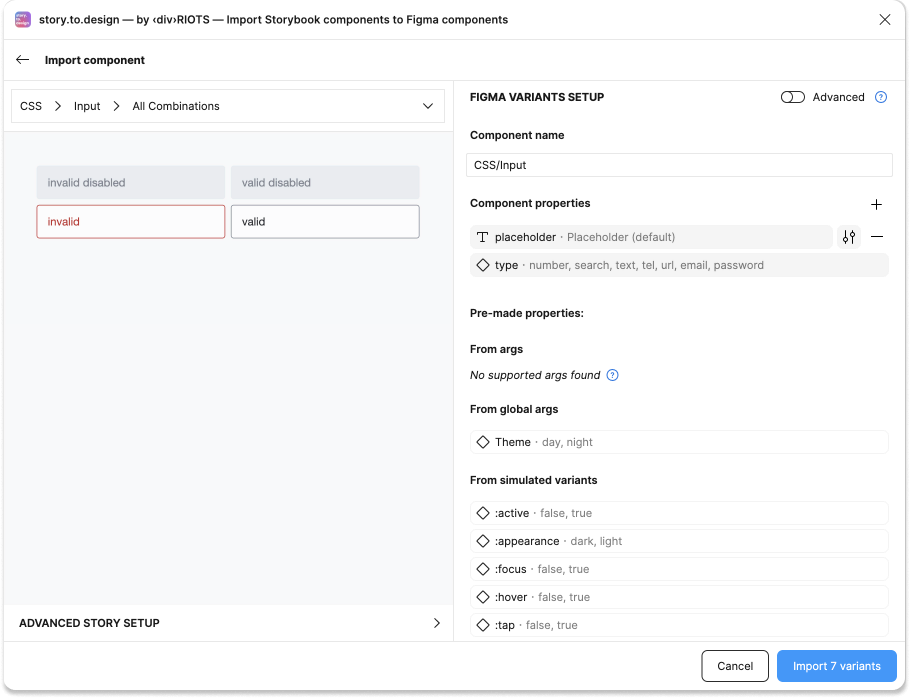
Calculation of variants
story.to.design calculates the number of variants to be imported based on all combinations of property values you selected in the dialog.
For example, in this case, story.to.design will import 7 variants for this component:

Advanced mode
If this selection of args is not powerful enough for your stories, and you need more granularity, you can go into JSON mode where each Figma variant property can be specifically tuned to a set of args from your stories.
See Set up variants - JSON mode for more information.