Set up variants - JSON mode
This page walks you through how to import variants directly from story args via a JSON file, to define the Figma variant properties.
Activating JSON mode
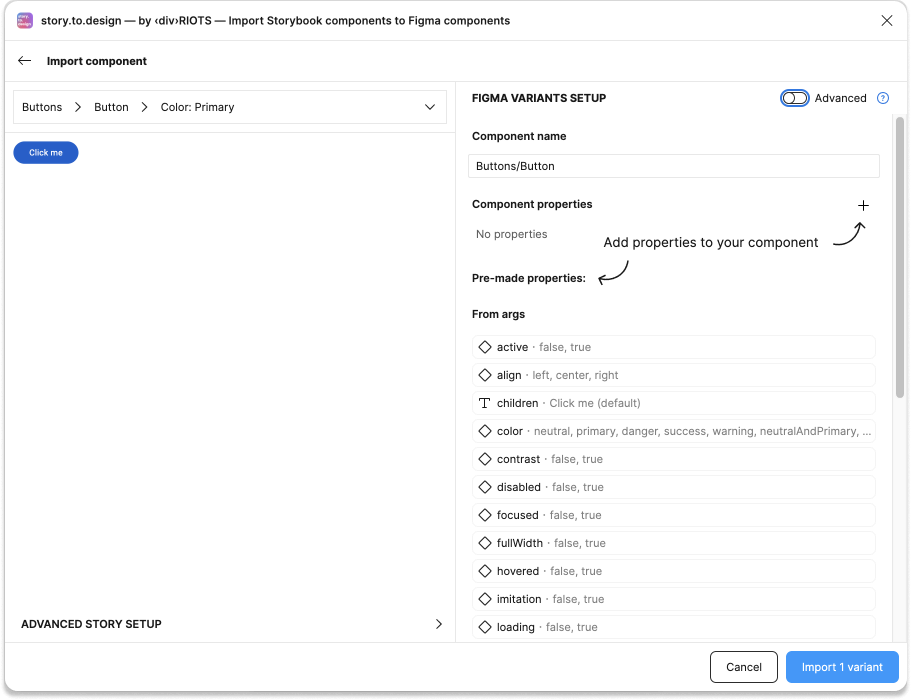
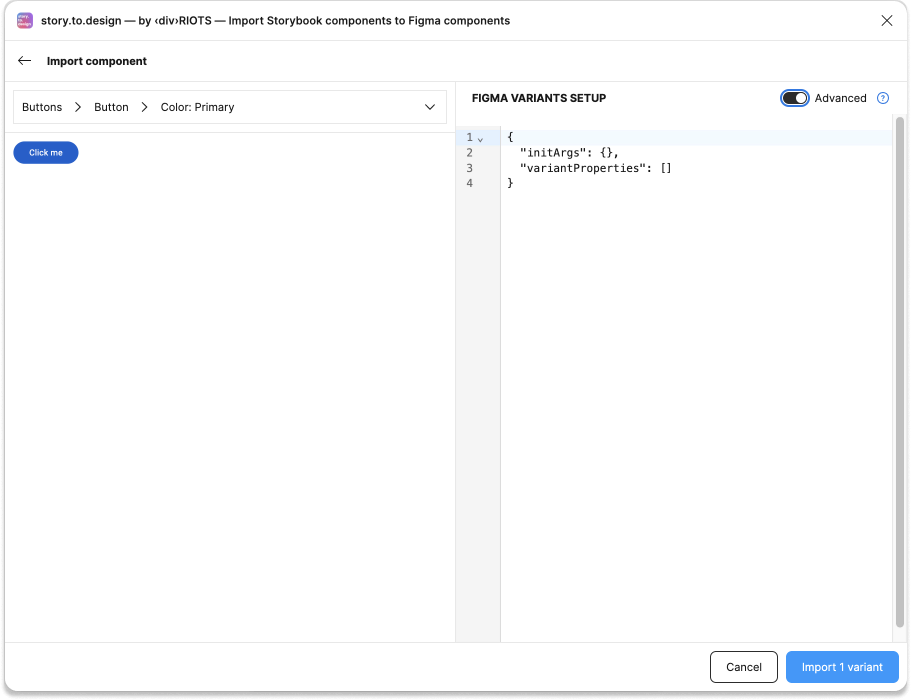
The import component dialog always starts in the standard set-up mode. Switch to JSON mode by using the corresponding toggle next to ‘Advanced’ in the top-right corner.

JSON syntax
Once JSON mode is activated, you’ll see a text field for JSON syntax text that defines the Figma variant properties you want to generate.

"type"
"type" can have two values: "components" or "component-set" (default) and defines whether the generated components will be combined as variants (default, i.e. "component-set") or will remain as standalone components.
{
"type": "components",
...
}"initArgs"
"initArgs" is a set of key/value pairs that defines the args and values that you
want to use by default for all variants.
{
"initArgs": { "size": "medium", "min": 0, "max": 100 },
...
}
// All variants will be generated with the following arg values by default:
//
- size = medium
- min = 0
- max = 100These will not define Figma variant properties.
These are fixed values used as default for all variants
defined in "variantProperties".
"variantProperties"
"variantProperties" is a list of Figma variant properties that you
want to see in the final Figma component. story.to.design will
then create all possible combinations.
{
...
"variantProperties": [
{
"name": "Progress",
"values": [
{ "name": "0%", "withArgs": { "value": 0, "min": 0, "max": 100 } },
{ "name": "25%", "withArgs": { "value": 25, "min": 0, "max": 100 } },
{ "name": "50%", "withArgs": { "value": 50, "min": 0, "max": 100 } },
{ "name": "75%", "withArgs": { "value": 75, "min": 0, "max": 100 } },
{ "name": "100%", "withArgs": { "value": 100, "min": 0, "max": 100 } }
]
},
{
"name": "Size",
"values": [
{ "name": "Small", "withArgs": { "size": "s" } },
{ "name": "Medium", "withArgs": { "size": "m" } },
{ "name": "Large", "withArgs": { "size": "l" } }
]
}
]
}See variantProperties API to learn about all possibilities.