Storybook globals
What are Storybook globals?
Storybook globals are variables controlling the rendering of all stories at a high-level perspective.
Globals can be used for theming or locale switching among other usecases.
For more information, see Storybook’s documentation.
How to use them?
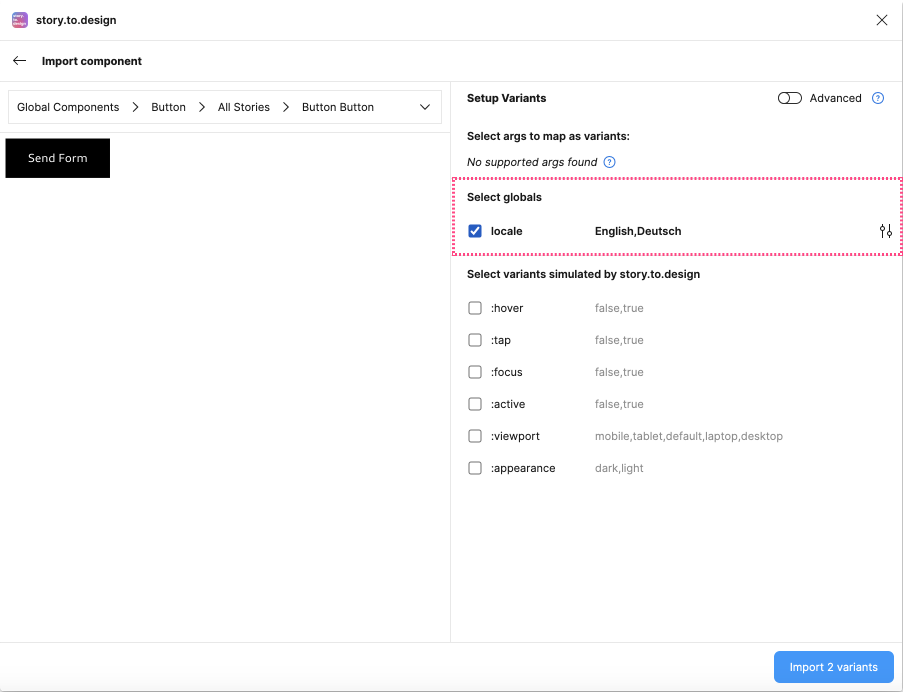
When your Storybook has globals defined, they will appear in the list of possible variants to import:

You can also use them in Advanced setup or inside your stories like any other arg using the VariantProperties API.
Behaviors
A global behaves like an extra Arg for stories:
| Selection | Behavior | Figma property |
|---|---|---|
| Global not selected | Default value of the global is used to generate all Figma variants (as defined in Storybook). | No extra property |
| 1 value is selected | This value is used for the global to generate all Figma variants. | No extra property |
| Multiple values are selected | Multiple sets of variants for each global value will be generated. | New Figma property available for the component |
Set global values for all components imported
You can define global values by default in the Import default configuration like any other arg.