Bring in story updates
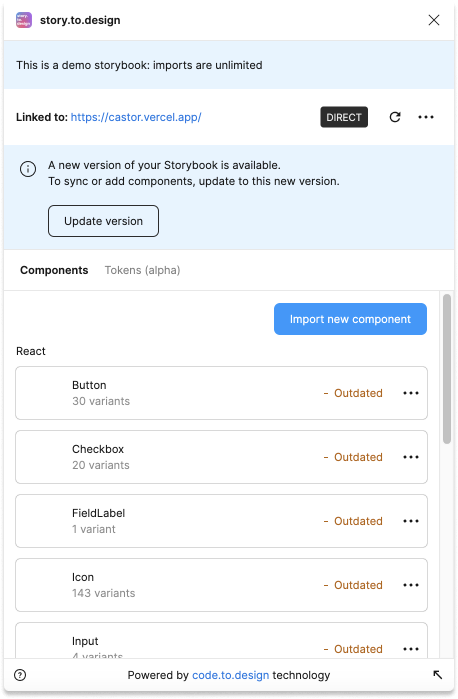
When a new version of your Storybook is detected, the plugin will display an informational message asking you to update your stories in Figma.

The status “Outdated” indicates that the component was imported from an older version and therefore could be outdated.
Check for updates
The plugin checks for updates…
- Each time the plugin is opened.
- When new components are being imported.
- When previously imported components need to be loaded again (e.g. as a part of Re‑process or Report actions).
Update
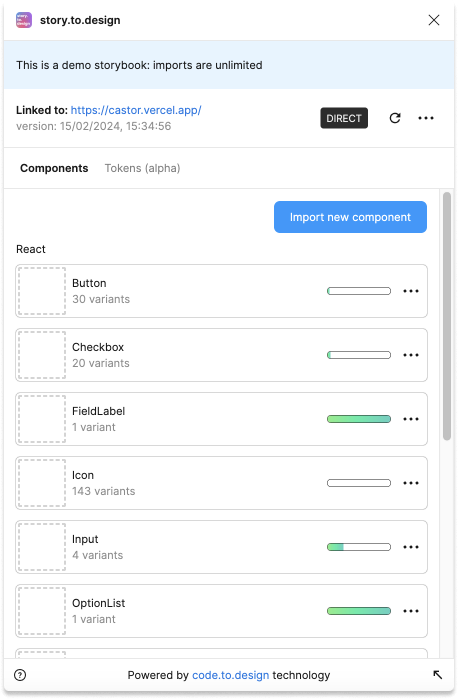
After you click to update we automatically start generating all previously configured variants of all components using the latest version of your stories.

This process might take quite some time, especially if you imported many components and variants. However, as it is happening in the background on our servers, there is no need to keep the plugin open the whole time and you can continue working elsewhere in Figma or even close Figma and return to it later.
Review and update on the canvas
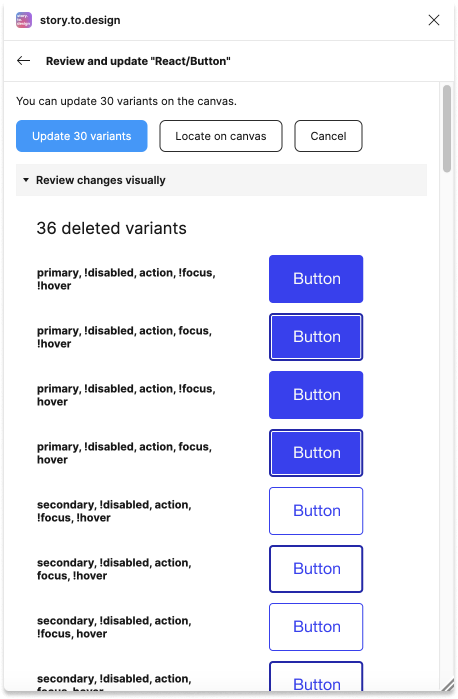
When the process is finished for a component, you will see the “Review and update” button. This means your Figma canvas contains older variants that you can review the differences for to update it on the canvas.
This button opens the “Review and update” screen where you can simply update it on the canvas or first review visual differences between the old and new versions to verify if the story update went as planned.
Click on “Review changes visually” to open the comparison view.
Visual review is optional. You can just “Update X variants” if you want to sync the new version with your Figma canvas right away.

Some variants might have no visual differences and therefore are not shown here by default, but you can always show all variants by switching off the “Show changed only” toggle. The comparison view supports “Combined” mode, which is useful to overlap two versions and to compare larger components.
Click on “Update X variants” to sync the new version with your Figma canvas.
Only syncing selected components results in a situation where your Figma canvas might contain new versions of some components and older versions of the others. This is normal and gives your team the flexibility to update your design system in Figma whenever it suits you best.

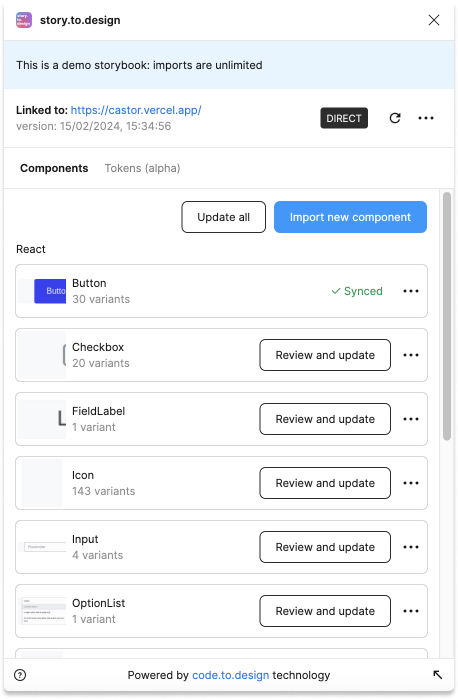
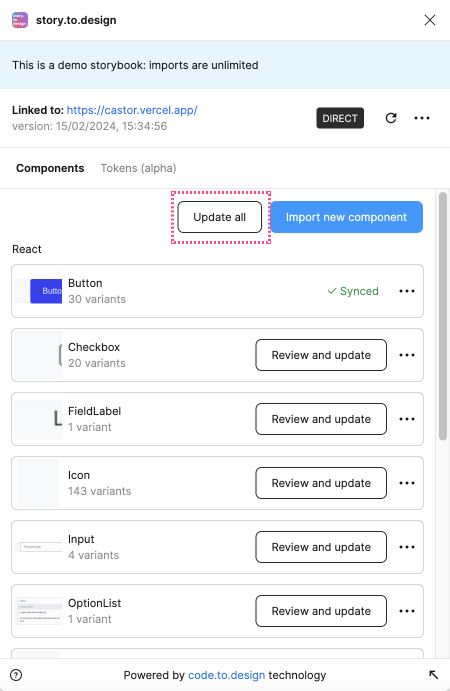
Update all
If you want to update all components at once, there is an “Update all” button on the main screen.

Select “Update all” to sync all components between your Figma canvas and the new, updated Storybook.
It’s always possible to revert the canvas update using standard Figma “undo” functionality. If you review the canvas after the update and find something that didn’t go as planned, you can revert everything and “Review and update” each component individually.
Using multiple files in Figma?
- Update whichever file you currently use as a library.
- Accept changes in the current working file.
Please refer to this documentation about Figma library updates.