No Args found or supported
There may be times where a story’s Args are not available, and therefore not visible in story.to.design. This can happen for two reasons:
No Args found
This means that Args haven’t been defined for this story and therefore can’t be detected by the plugin.
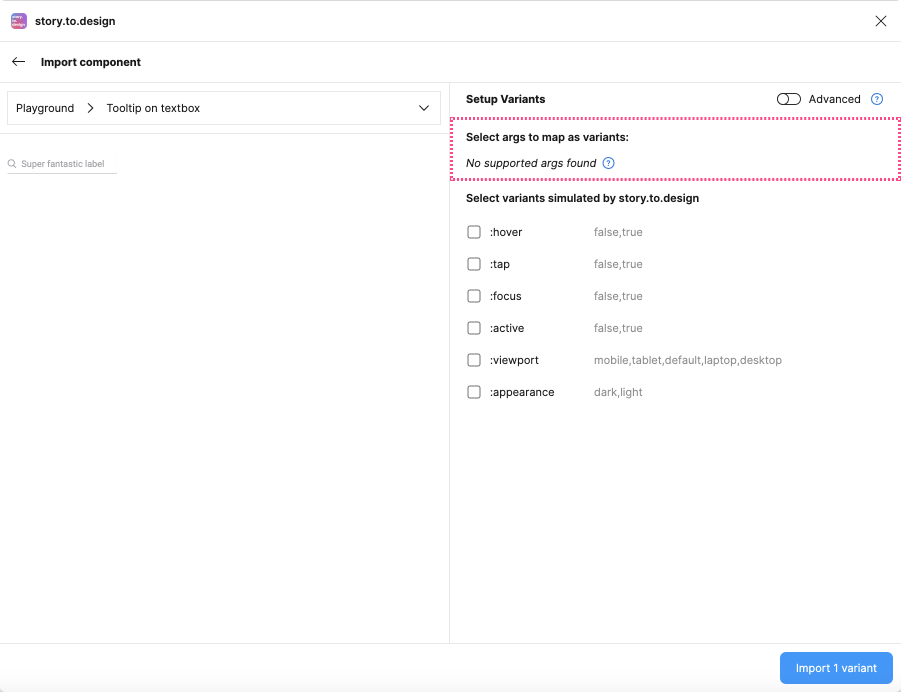
No supported Args found
This means that the plugin has detected Args for the story, but that they are not compatible with story.to.design and therefore can’t be used.
Check our guide to Args for more details.